Hướng dẫn tạo thumbnail cho bài viết WordPress đơn giản
Thumbnail hay hình ảnh thu nhỏ là một yếu tố rất cần thiết khi thiết kế website WordPress. Thumbnail sẽ có tác dụng tạo ấn tượng ban đầu về nội dung bài viết trên internet để thu hút người xem. Có nhiều cách khác nhau để tạo thumbnail cho bài viết WordPress. Sau đây Mailinhwp.vn sẽ hướng dẫn bạn 4 cách phổ biến nhất để tạo hình ảnh thu nhỏ trên WordPress đơn giản, nhanh chóng.
Mục lục
Lý do cần tạo thumbnail cho bài viết WordPress
Ưu điểm lớn nhất của thumbnail trên website đó là tối ưu về dung lượng và kích thước cho hình ảnh để cải thiện tốc độ tải trang. Đồng thời, phần hình ảnh thu nhỏ này sẽ góp phần thu hút người dùng bấm vào xem nội dung. Nếu trang web của bạn chú trọng xây dựng thumbnail thì sẽ cải thiện trải nghiệm người dùng hiệu quả và tăng tương tác rất tốt cho web. Dưới đây là những lý do cần tạo thumbnail cho bài viết WordPress:
- Tăng tương tác cho website: Hình ảnh thumbnail chính là yếu tố tạo sự thu hút và ấn tượng từ cái nhìn đầu tiên cho người dùng. Hình ảnh thu nhỏ đẹp mắt, hấp dẫn sẽ kích thích người dùng tò mò click vào xem. Do đó thumbnail được dùng để tăng tương tác rất hiệu quả.
- Cải thiện trải nghiệm người dùng: Từ hình ảnh thumbnail kèm với tiêu đề, người dùng có thể dễ dàng hình dung được nội dung bao quát của video, bài viết. Nhờ đó việc tìm kiếm nội dung phù hợp với nhu cầu sẽ tiết kiệm thời gian hơn.
- Tiết kiệm tài nguyên website: Thumbnail có kích thước và chất lượng thấp hơn so với một hình ảnh thông thường. Khi số lượng bài viết và hình ảnh trên website càng lớn thì việc việc tối ưu hình ảnh đại diện càng cần thiết. Vậy nên, thumbnail sẽ là lựa chọn giúp bạn tiết kiệm tài nguyên và tăng tốc độ web hiệu quả.
- Tiết kiệm không gian web: Thumbnail có kích thước nhỏ gọn cho nên có thể hiển thị nhiều ảnh cùng lúc trên web. Đây là cách để tối ưu tìm kiếm rất cần thiết cho các thiết bị điện thoại, máy tính.
- Tối ưu hoá hình ảnh cho tìm kiếm: Tối ưu hoá thumbnail cũng góp phần tăng hiệu quả SEO website, tăng độ thân thiện với công cụ tìm kiếm.
Với các lý do trên, thumbnail ngày càng được chú trọng và tối ưu để tăng độ chuyên nghiệp cho website, giúp các website dễ dàng tiếp cận người dùng hơn.
Để tạo thumbnail cho bài viết WordPress trở nên sinh động và hấp dẫn hơn, cùng Mailinhwp.vn tìm hiểu 4 cách qua nội dung chia sẻ tiếp theo.
| ✅ Cách 1 | ⭐ Thêm ảnh thumbnail vào WordPress bằng hộp thoại Featured Image |
| ✅ Cách 2 | ⭐ Tạo ảnh thumbnail WordPress bằng code |
| ✅ Cách 3 | ⭐ Tạo thumbnail cho bài viết WordPress tự động |
| ✅ Cách 4 | ⭐ Tạo thumbnail WordPress bằng plugin |
Thêm ảnh thumbnail vào WordPress bằng hộp thoại Featured Image
Cách đơn giản đầu tiên bạn có thể làm để tạo thumbnail cho bài viết WordPress đó là dùng hộp thoại Featured Image.
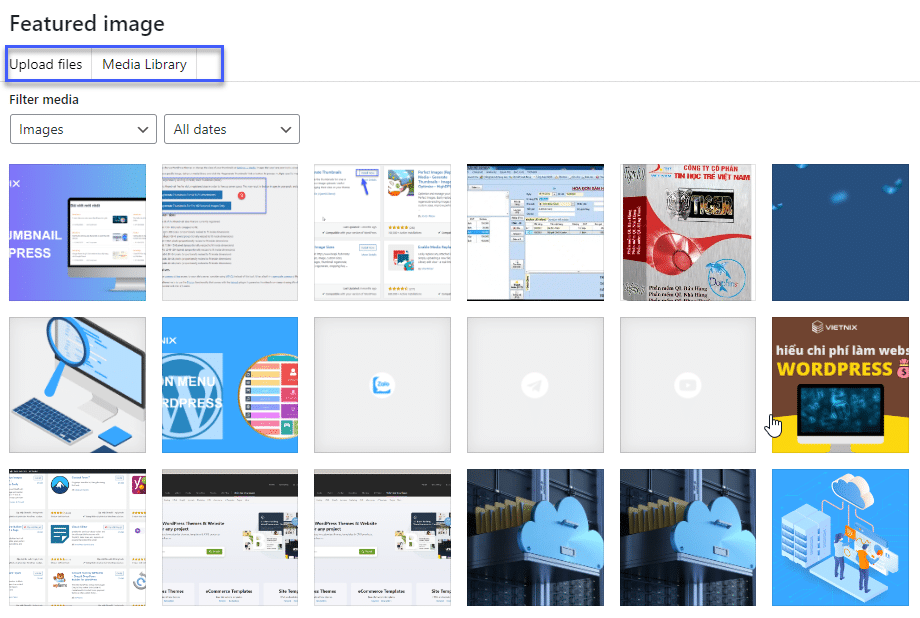
Trước hết bạn chọn liên kết Set Featured Image có trong hộp thoại Featured Image. Lúc này bạn sẽ thấy hộp thoại WordPress Media Uploader hiện ra. Lúc này, bạn có thể tự tải hình ảnh có sẵn trong máy tính lên để làm thumbnail hoặc chọn ảnh có sẵn trong thư viện.

Sau khi chọn xong ảnh, bạn nhấn Post Thumbnails, lúc này ảnh thumbnail đã được thêm thành công.
Lưu ý rằng thumbnail khi hiển thị có thể khác một chút so với trong themes. Điều này sẽ tuỳ thuộc vào cách themes xử lý hình ảnh đại diện hoặc cách nhà phát triển thiết lập themes. Bạn hoàn toàn có thể chỉnh sửa lại nó theo ý muốn bằng cách thay đổi một số dòng code.
Hướng dẫn tạo ảnh thumbnail WordPress bằng code
Dù Post thumbnail là một tính năng cần thiết nhưng không phải theme WordPress nào cũng hỗ trợ. Trong trường hợp này, bạn có thể tùy chỉnh hình ảnh thu nhỏ cho bài viết trên website bằng cách thêm một số dòng code vào file function.php.

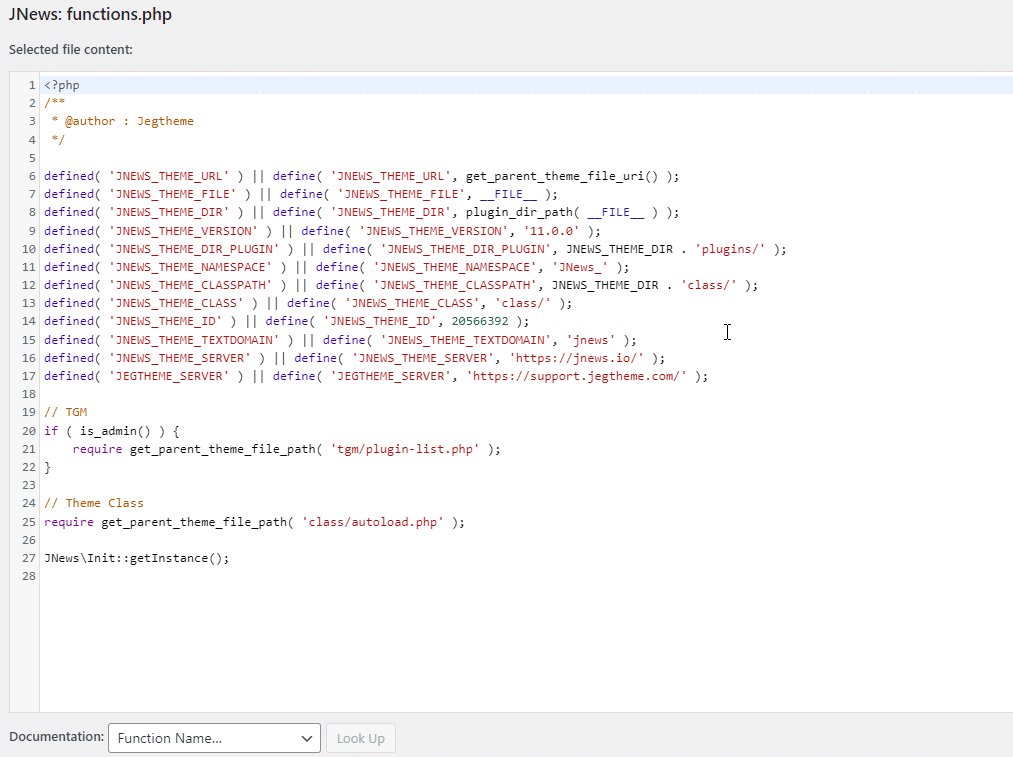
Đầu tiên, bạn tìm và mở file function.php của themes đang dùng và thêm đoạn code sau đây để bật hỗ trợ tính năng tạo thumbnail cho bài viết WordPress.
add_theme_support( 'post-thumbnails' );
Dòng lệnh trên sẽ giúp bật tính năng thêm ảnh đại diện cho tất cả mọi bài viết của bạn. Lúc này, khi bạn vào các bài viết sẽ thấy chức năng Post thumbnail đã được kích hoạt sẵn. Tuy nhiên, nếu lúc này bạn cập nhật ảnh đại diện thì nó vẫn sẽ không tự động hiển thị ngay. Bạn cần thêm đoạn code sau đây vào file để có thể tạo ảnh thumbnail vào bất kỳ vị trí nào bạn muốn.
<?php the_post_thumbnail(); ?>
Dòng code này có chức năng hiển thị và hỗ trợ hình thumbnail trên WordPress. Tùy vào themes WordPress mà vị trí thêm thumbnail sẽ thay đổi. Nếu muốn đặt kích thước tùy thích cho thumbnail thì bạn thêm tiếp dòng code sau.
set_post_thumbnail_size( 50, 50);
Các thông số trong set_post_thumbnail_size lần lượt là chiều rộng và chiều cao ảnh. Nếu muốn tùy chỉnh ảnh nhiều hơn bạn có thể dùng câu lệnh sau.
// Image size for single posts add_image_size( 'single-post-thumbnail', 590, 180 );
Trong đó single-post-thumbnail là kích thước của hình ảnh được thêm với chiều cao 590px, chiều rộng 180px. Bạn cần thêm dòng code vào file themes thích hợp để sử dụng chúng.
Nếu kích thước của thumbnail tải lên vẫn chưa phù hợp, bạn cần điều chỉnh sao cho phù hợp với mục đích sử dụng.
<?php the_post_thumbnail( 'single-post-thumbnail' ); ?>
Trên đây là đoạn code để tạo ảnh đại diện với kích thước có sẵn. Bạn còn có thể tùy biến thumbnail kèm theo phụ đề hay thậm chí là kèm theo nhiều hình thu nhỏ cho bài viết bằng các lệnh code.
Tạo thumbnail cho bài viết WordPress tự động
Nếu như bạn cảm thấy việc thêm ảnh thumbnail cho từng bài viết khá mất thời gian thì bạn hoàn toàn có thể cài đặt cho WordPress thêm ảnh tự động. Bằng cách thêm đoạn mã sau đây vào file function.php của giao diện đang dùng ngay trước thẻ ?>.
add_action( 'save_post', 'it60s_set_featured_image' );
function it60s_set_featured_image() {
if ( ! isset( $GLOBALS['post']->ID ) )
return NULL;
if ( has_post_thumbnail( get_the_ID() ) )
return NULL;
$args = array(
'numberposts' => 1,
'order' => 'ASC', // DESC for the last image
'post_mime_type' => 'image',
'post_parent' => get_the_ID(),
'post_status' => NULL,
'post_type' => 'attachment'
);
$attached_image = get_children( $args );
if ( $attached_image ) {
foreach ( $attached_image as $attachment_id => $attachment )
set_post_thumbnail( get_the_ID(), $attachment_id );
}
}Với việc thêm đoạn code này, WordPress sẽ tự động đặt mặc định lấy ảnh đầu tiên trong bài viết đặt làm ảnh đại diện. Như vậy bạn không cần mất công thêm ảnh đại diện cho từng bài viết nữa.
Tạo thumbnail WordPress bằng plugin
Nếu bạn không tự tin khi tùy chỉnh thumbnail bằng các đoạn code thì bạn hãy cài plugin Auto post Thumbnail để được hỗ trợ. Plugin này sẽ giúp bạn thêm các thumbnail cho bài viết một cách dễ dàng hơn rất nhiều. Bạn chỉ cần tải và cài đặt chúng để sử dụng, tất cả thumbnail sẽ được thêm tự động vào bài viết.
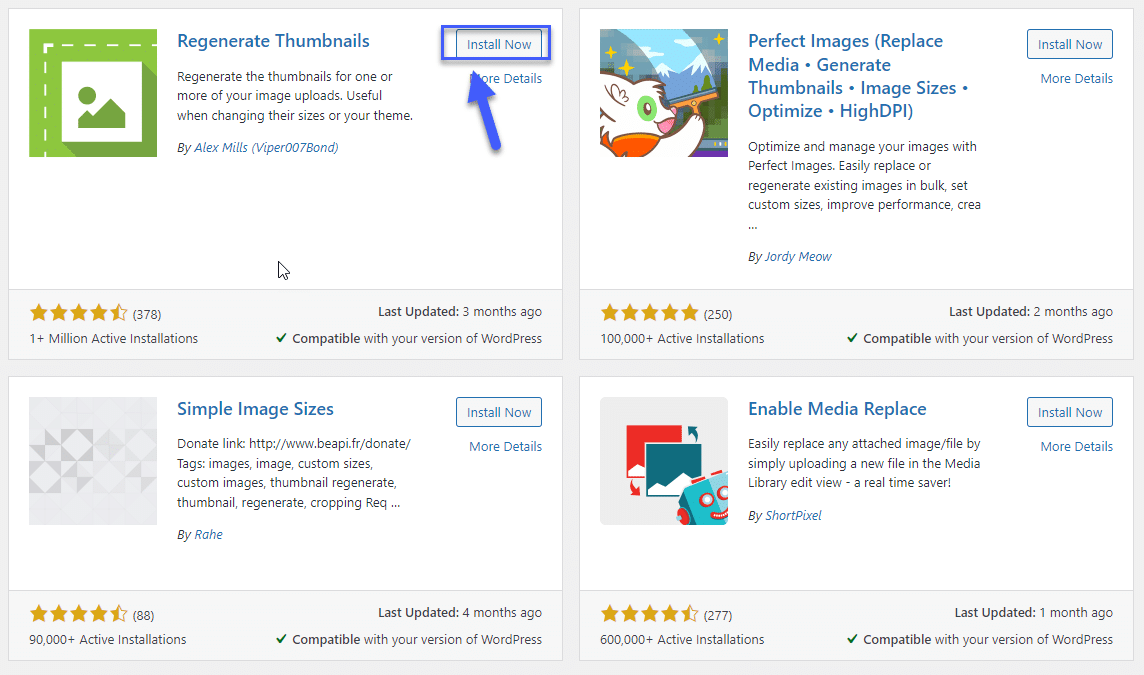
Trong trường hợp bạn thay themes WordPress và muốn cài lại ảnh thumbnail, bạn có thể sử dụng plugin Regenerate Thumbnails. Dành cho những bạn chưa biết Regenerate Thumbnails là gì thì đây là một plugin giúp xóa kích thước thumbnail cũ và tạo kích thước mới cho ảnh chỉ cần một click.
Để sử dụng, trước tiên bạn cần cài đặt và kích hoạt plugin Regenerate Thumbnails trên website WordPress hoặc tải về tại đây.

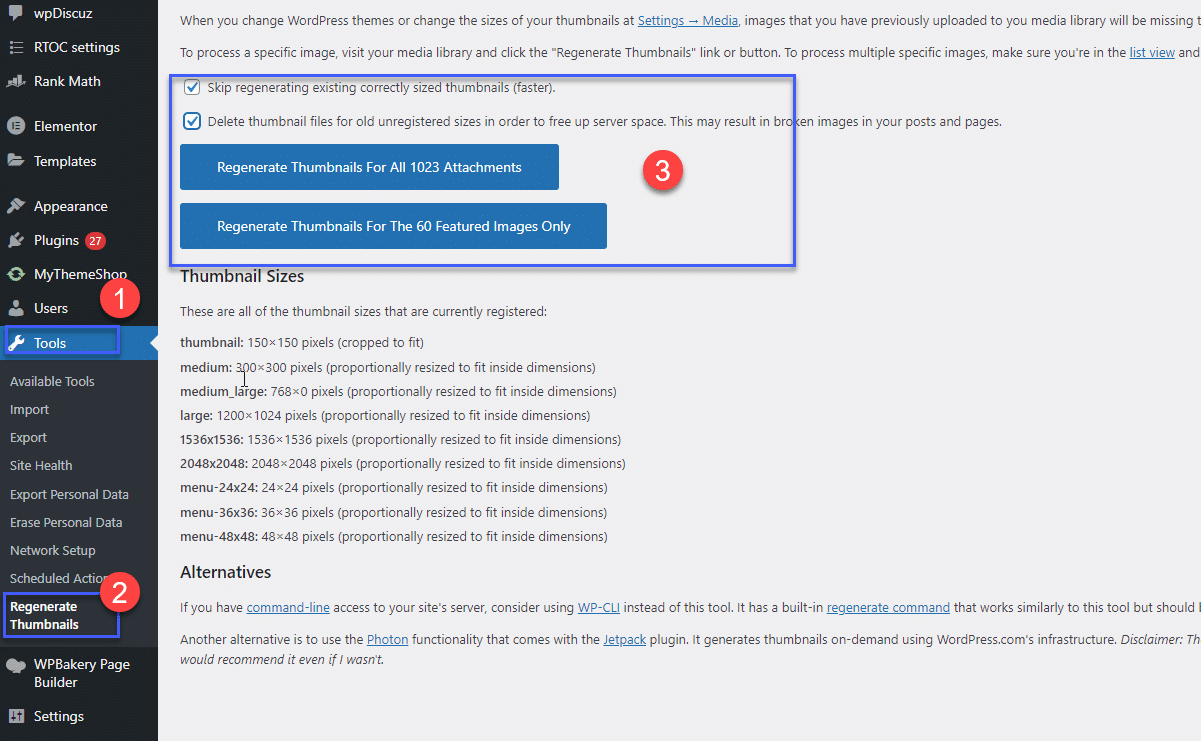
Sau khi đã cài đặt xong, bạn nhấn vào mục Tools rồi chọn Regenerate Thumbnails. Tại đây bạn có thể thấy giao diện như sau.
Trong đó:
- Skip regenerating existing correctly sized thumbnails (faster): Bạn nên tick vào đây, nó giúp giữ lại các kích thước đã chính xác để quá trình xử lý diễn ra nhanh hơn.
- Delete thumbnail files for old unregistered sizes in order to free up server space: Bạn nên tick vào đây, nó giúp loại đi các kích thước thumbnail không dùng đến, tiết kiệm dung lượng host.
- Regenerate Thumbnails For All: Nếu muốn tạo lại thumbnail cho tất cả ảnh đã tải lên thì chọn vào đây.
- Regenerate Thumbnails For The 1 Featured Images Only: Nếu chỉ muốn tạo lại thumbnail cho ảnh đã được thiết lập làm ảnh đại diện bài viết thì click vào đây.

Đợi đến khi quá trình tạo lại thumbnail hoàn tất 100%, thời gian thực hiện sẽ tùy thuộc vào độ mạnh của hosting bạn đang dùng cũng như lượng ảnh được xử lý. Cuối cùng, bạn xóa cache trang web và cache CDN nếu có để hoàn tất.
Lời kết
Qua bài viết trên, Mailinhwp.vn hy vọng bạn có thể biết thêm các cách để tạo thumbnail cho bài viết WordPress đơn giản, dễ thực hiện. Đừng quên tối ưu hình thumbnail cho website WordPress để tăng tương tác cũng như cải thiện tốc độ tải trang hiệu quả. Nếu có bất kỳ ý kiến góp ý nào về nội dung trên, hãy để lại bình luận phía dưới nhé.
Bài viết cùng chủ đề:
-
Top 10 website mua theme WordPress uy tín, giá rẻ, chất lượng
-
Cách thêm số lượng bài đăng bất kỳ trong WordPress loop đơn giản
-
2 cách thêm biểu tượng file đính kèm WordPress
-
Hướng dẫn cách sửa lỗi link zalo.me/{sđt} trên website
-
Chi tiết cách kiểm tra mã độc WordPress và loại bỏ chúng
-
VÌ SAO NÊN TẠO CHILD THEME VÀ CÁCH TẠO
-
Đổi tên theme WordPress cực kỳ đơn giản
-
Perfex CRM – Phần Mềm Quản Trị Khách Hàng mã nguồn mở Việt Hóa