Thay đổi chiều rộng và chiều cao oEmbed trong WordPress
WordPress có khả năng thực hiện công việc về việc nhúng video và các oEmbed khác vào posts hoặc pages. Tuy nhiên, đôi khi bạn có thể muốn thay đổi độ rộng và chiều cao của phần nhúng một cách linh hoạt và tự động. Trong bài viết này, MailinhWP.vn sẽ hướng dẫn bạn cách thay đổi chiều rộng và chiều cao OEmbed trong WordPress.
Mục lục
Tại sao cần thay đổi chiều rộng và chiều cao OEmbed trong WordPress?
WordPress giúp bạn dễ dàng nhúng nội dung từ bên thứ ba vào bài viết và trang bằng công nghệ gọi là oEmbed.
Điều này cho phép bạn dễ dàng nhúng video YouTube, TikToks, tweet, và nhiều hơn nữa vào WordPress. Đặc biệt là nội dung này không được lưu trữ trên trang web WordPress, điều này giúp tiết kiệm tài nguyên máy chủ và cải thiện hiệu suất WordPress.

Nếu bạn muốn tìm hiểu sau hơn về cách nhúng video, tweet,… Vào WordPress, bạn có thể tham khảo bài viết sau đây.
WordPress tự động điều chỉnh chiều cao và chiều rộng của nội dung nhúng để phù hợp với các bài viết và trang một cách tốt. Tuy nhiên, một số người dùng có thể muốn thay đổi hành vi mặc định này.
Ví dụ, bạn có thể muốn đặt chiều rộng và chiều cao mặc định khác nhau cho trang chủ và bài viết riêng lẻ.
Điều này rất tiện khi bạn đang sử dụng bố cục trang chủ tùy chỉnh hoặc làm việc trên thiết kế theme tùy chỉnh của riêng bạn. Nếu bạn muốn tìm hiểu thêm về thiết kế theme có thể tham khảo bài viết sau đây:
Thay đổi chiều rộng và chiều cao OEmbed trong WordPress bằng WPForms
Phương pháp này đòi hỏi bạn phải thêm code tùy chỉnh vào trang web WordPress. Chúng tôi sẽ sử dụng các thẻ điều kiện WordPress để phát hiện trang WordPress nào đang được xem và sau đó thay đổi chiều rộng và chiều cao mặc định của oEmbed tương ứng.
Chỉ cần thêm đoạn code sau vào tệp functions.php của theme, một plugin cụ thể cho trang web, hoặc code snippet plugin.
//Custom oEmbed Size
function wpb_oembed_defaults($embed_size) {
if(is_front_page()) {
$embed_size['width'] = 940;
$embed_size['height'] = 600;
}
else {
$embed_size['width'] = 600;
$embed_size['height'] = 338;
}
return $embed_size;
}
add_filter('embed_defaults', 'wpb_oembed_defaults');MailinhWP.vn khuyên bạn nên thêm code này sử dụng WPCode, code snippets plugin WordPress tốt nhất. Đây là cách dễ nhất để thêm code tùy chỉnh vào WordPress mà không cần chỉnh sửa tệp functions.php của theme.
Với phương pháp này, bạn không cần phải lo lắng về việc làm hỏng trang web. Hơn nữa, nếu bạn thay đổi theme WordPress, bạn sẽ có thể giữ lại tất cả các tùy chỉnh của mình.
Để bắt đầu, bạn cần cài đặt và kích hoạt plugin WPCode miễn phí. Đối với hướng dẫn từng bước, xem hướng dẫn của chúng tôi về cách cài đặt một plugin WordPress. Sau khi plugin được kích hoạt, đi đến Code Snippets > + Add Snippet từ bảng điều khiển quản trị WordPress. Sau đó, tìm tùy chọn Add Your Custom Code (New Snippet) và nhấp vào nút Use snippet.
Tiếp theo, chỉ cần sao chép và dán đoạn code từ phía trên vào hộp Code Preview. Bạn cũng cần chọn PHP Snippet làm loại code từ danh sách thả xuống ở bên phải.

Sau đó, chỉ cần chuyển công tắc ở đầu màn hình từ Inactive sang Active và nhấp vào nút Save Snippet.

Bạn có thể sử dụng bất kỳ thẻ điều kiện WordPress có sẵn nào để phát hiện các tình huống khác nhau.
Dưới đây là một ví dụ khác khi chúng tôi thay đổi chiều rộng mặc định của oEmbed cho một trang đích tùy chỉnh.
function wpb_oembed_defaults($embed_size) {
if( is_page( 42 ) ) {
$embed_size['width'] = 940;
$embed_size['height'] = 600;
}
else {
$embed_size['width'] = 600;
$embed_size['height'] = 338;
}
return $embed_size;
}
add_filter('embed_defaults', 'wpb_oembed_defaults');Như bạn có thể thấy, đoạn code này đơn giản là thiết lập một chiều rộng và chiều cao mặc định khác nhau cho một ID trang cụ thể.
Ngoài thay đổi chiều rộng và chiều cao oEMbed trong WordPress, bạn cũng có thể tham khảo thêm các bài viết khác về oEmbed tại MailinhWP.vn để biết thêm nhiều kiến thức hữu ích.
Sử dụng CSS để thay đổi chiều rộng và chiều cao oEmbed trong WordPress
WordPress tự động thêm các lớp CSS mặc định vào các khu vực khác nhau của trang web. Các lớp CSS này sau đó có thể được sử dụng để thay đổi diện mạo của các nhúng trong các khu vực cụ thể của trang web.
Ví dụ, bạn có thể tìm thấy các lớp CSS như page-id, post-id, category, tag và nhiều hơn nữa trong theme WordPress. Bạn có thể tìm hiểu các lớp CSS này bằng cách sử dụng công cụ Inspect.

Tương tự, WordPress cũng thêm các lớp CSS vào các block nhúng trong bài viết và trang. Một lần nữa, bạn sẽ sử dụng công cụ Inspect để tìm các lớp CSS được sử dụng bởi block nhúng.
Sau khi bạn có các lớp CSS này, bạn có thể sử dụng chúng để thiết lập chiều cao và chiều rộng động cho các oEmbed.
Ví dụ, trong đoạn code mẫu dưới đây, chúng tôi đang thiết lập chiều rộng và chiều cao oEmbed cho block nhúng Pinterest trên một ID bài viết cụ thể.
article#post-79 .wp-block-embed-pinterest {
max-width: 200px!important;
max-height: 400px!important;
}Bạn có thể thử nghiệm code CSS của mình bằng cách thêm CSS tùy chỉnh trong trình tùy chỉnh theme. Khi bạn hài lòng, đừng quên lưu và xuất bản các thay đổi.
Lời kết
Chúng tôi hy vọng hai phương pháp này đã giúp bạn học cách dễ dàng thay đổi chiều rộng và chiều cao oEmbed trong WordPress. Bạn cũng có thể tham khảo thêm các bài viết khác về chủ đề WordPress để biết thêm nhiều kiến thức mới hữu ích, chúc bạn thành công!
Bài viết cùng chủ đề:
-
Top 10 website mua theme WordPress uy tín, giá rẻ, chất lượng
-
Cách thêm số lượng bài đăng bất kỳ trong WordPress loop đơn giản
-
2 cách thêm biểu tượng file đính kèm WordPress
-
Hướng dẫn cách sửa lỗi link zalo.me/{sđt} trên website
-
Chi tiết cách kiểm tra mã độc WordPress và loại bỏ chúng
-
VÌ SAO NÊN TẠO CHILD THEME VÀ CÁCH TẠO
-
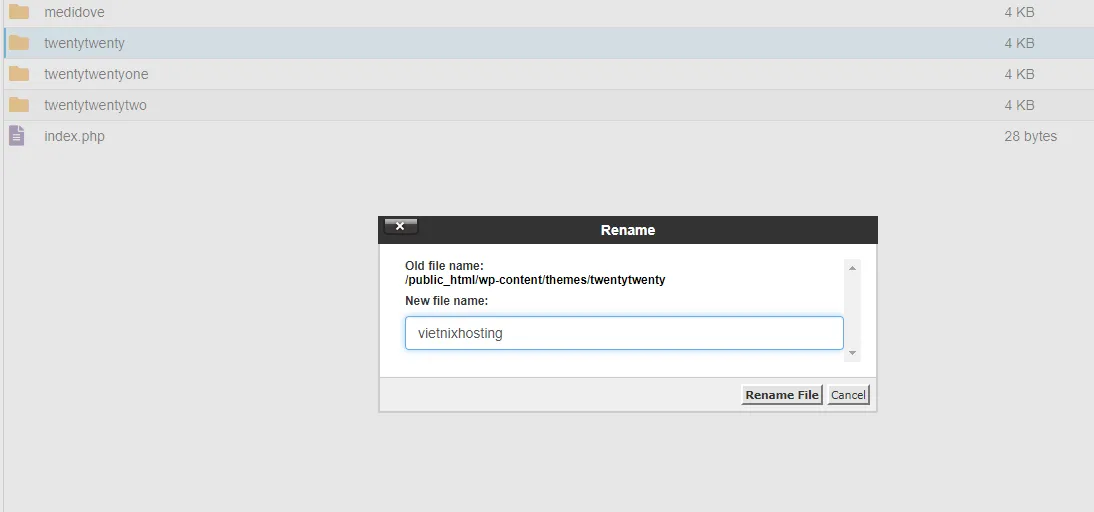
Đổi tên theme WordPress cực kỳ đơn giản
-
Perfex CRM – Phần Mềm Quản Trị Khách Hàng mã nguồn mở Việt Hóa