2 cách thêm biểu tượng file đính kèm WordPress
Chắc hẳn bạn đã từng thấy các trang web hiển thị biểu tượng file bên cạnh link tải xuống. Vậy làm thế nào để có thể hiển thị biểu tượng file đính kèm trong WordPress? Trong bài viết này, Mailinhwp.vn sẽ hướng dẫn bạn cách thêm biểu tượng file đính kèm trong WordPress.
Mục lục
Khi nào cần hiển thị biểu tượng file đính kèm trong WordPress
Theo mặc định, WordPress cho phép bạn upload hình ảnh, âm thanh, video và các tài liệu khác. Bạn cũng có thể cho phép upload các loại file bổ sung trong WordPress.
Khi upload file thông qua media uploader và thêm file vào bài đăng hoặc page, WordPress sẽ cố gắng embed file nếu đó là hình ảnh, âm thanh, video hoặc ở định dạng file được hỗ trợ. Đối với tất cả các file khác, WordPress sẽ chỉ thêm tên file dưới dạng văn bản thuần túy và link với page download hoặc page attachment.

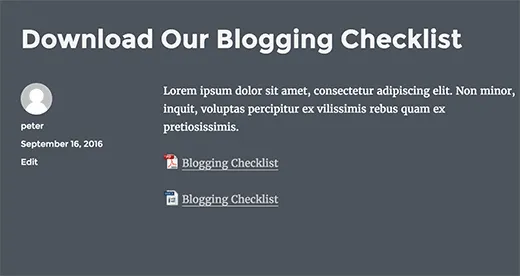
Trong ảnh chụp màn hình ở trên, Mailinhwp.vn đã thêm file PDF và file Docx. Tuy nhiên, người dùng khó đoán được họ đang tải xuống file nào. Nếu thường xuyên tải lên các loại file khác nhau thì bạn có thể muốn hiển thị biểu tượng bên cạnh link để người dùng dễ dàng tìm thấy loại file đang tìm kiếm.
Bây giờ hãy cùng xem cách thêm biểu tượng file đính kèm trong WordPress cho các loại file khác nhau.
2 cách thêm biểu tượng file đính kèm WordPress cho các loại file khác nhau
Cách 1: Thêm biểu tượng file đính kèm WordPress bằng plugin
Đầu tiên, bạn cần cài đặt và kích hoạt plugin MimeTypes Link Icons. Để biết thêm chi tiết, hãy xem hướng dẫn từng bước về cách cài đặt plugin WordPress.
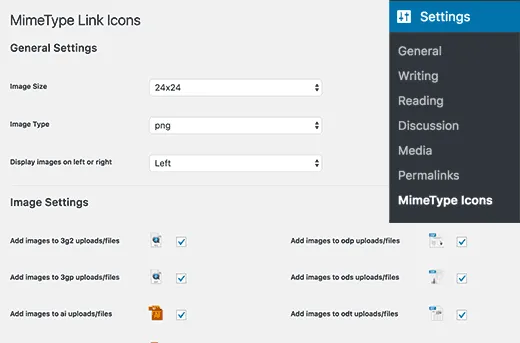
Sau khi kích hoạt, truy cập page Settings » MimeType Icons để định cấu hình cài đặt plugin.

Plugin cho phép chọn kích thước biểu tượng. Do đó, bạn có thể chọn giữa các biểu tượng png và gif. Tiếp theo, bạn cần chọn cách căn chỉnh biểu tượng và loại file nào sẽ hiển thị biểu tượng.
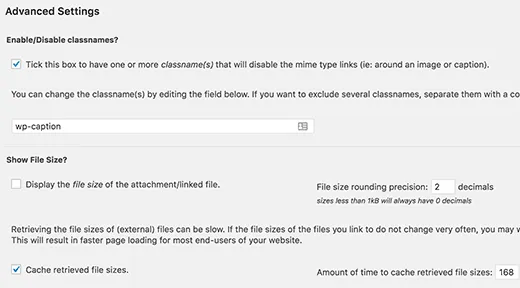
Trong các tùy chọn nâng cao, bạn có thể kích hoạt các class CSS để ẩn biểu tượng. Các link file tải xuống trong các class CSS này sẽ không hiển thị các biểu tượng.

Bên dưới bạn sẽ tìm thấy tùy chọn hiển thị kích thước file bên cạnh link tải xuống, tùy chọn bị tắt theo mặc định vì có thể tiêu tốn nhiều tài nguyên. Tuy nhiên, nếu muốn, bạn có thể kích hoạt và chọn tùy chọn ‘Cache retrieved file sizes’.
Cuối cùng, nhấp vào button Save Changes để lưu cài đặt. Bây giờ bạn có thể chỉnh sửa bài đăng hoặc page và thêm link file tải xuống bằng media uploader. Xem trước bài đăng và bạn sẽ thấy biểu tượng file bên cạnh link tải xuống.

Cách 2: Sử dụng Icon Fonts cho file đính kèm trong WordPress
Trong phương pháp này, Mailinhwp.vn sẽ sử dụng icon font để hiển thị biểu tượng bên cạnh link file đính kèm. Đầu tiên, bạn cần cài đặt và kích hoạt plugin Better Font Awesome.
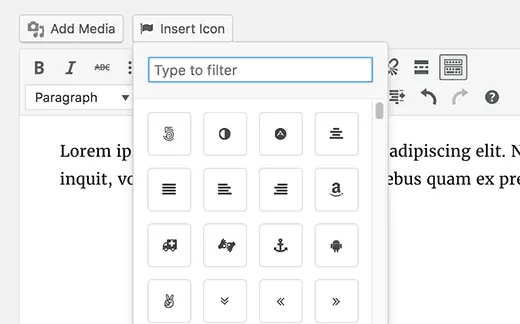
Sau khi kích hoạt, bạn có thể chỉnh sửa bài đăng hoặc page muốn thêm link đính kèm. Bạn sẽ thấy button ‘Insert Icon‘ mới ở đầu trình chỉnh sửa bài đăng. Nhấp vào sẽ hiển thị một cửa sổ popup nơi bạn có thể tìm kiếm và chọn biểu tượng muốn thêm.

Font Awesome đi kèm với rất nhiều biểu tượng và có biểu tượng cho các loại file được sử dụng phổ biến nhất. Nhấp vào biểu tượng bạn muốn thêm và plugin sẽ tự động thêm shortcode cần thiết vào trình chỉnh sửa bài đăng.
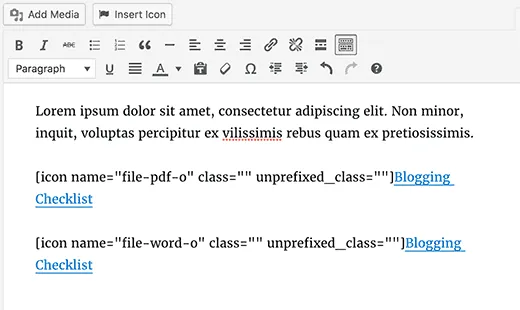
Bây giờ bạn có thể tải file của mình lên và chèn vào bài đăng bằng media uploader.

Bạn cũng có thể thêm CSS tùy chỉnh của riêng mình cho biểu tượng file bằng cách thêm class CSS vào shortcode như thế này:Copy
[tên biểu tượng=”file-pdf-o” class=”” unprefixed_class=”pdf-icon”]Bây giờ, hãy sử dụng class .pdf-icon để thay đổi kích thước, màu sắc và kiểu biểu tượng theo nhu cầu riêng.

Lời kết
Mailinhwp.vn hy vọng bài viết này đã giúp bạn hiểu cách thêm biểu tượng file đính kèm trong WordPress.
Bài viết cùng chủ đề:
-
Top 10 website mua theme WordPress uy tín, giá rẻ, chất lượng
-
Cách thêm số lượng bài đăng bất kỳ trong WordPress loop đơn giản
-
Hướng dẫn cách sửa lỗi link zalo.me/{sđt} trên website
-
Chi tiết cách kiểm tra mã độc WordPress và loại bỏ chúng
-
VÌ SAO NÊN TẠO CHILD THEME VÀ CÁCH TẠO
-
Đổi tên theme WordPress cực kỳ đơn giản
-
Perfex CRM – Phần Mềm Quản Trị Khách Hàng mã nguồn mở Việt Hóa
-
Cách tăng tốc website WordPress hiệu quả