Cách tạo responsive slider trong WordPress
Slider thường được sử dụng trên trang chủ của các trang web để trình bày các sản phẩm, dịch vụ, đánh giá hay nội dung quan trọng nhất một cách tương tác. Trong bài viết này,MailinhWP.vn sẽ chỉ cho bạn cách tạo responsive slider trong WordPress.
Mục lục
Tại sao nên tạo responsive slider trong WordPress?
Một slider hay slideshow là một cách tuyệt vời để tôn vinh các sản phẩm phổ biến nhất trên WooCommerce, video YouTube mới nhất, đánh giá từ khách hàng và nhiều nội dung khác.
Một số slider chạy tự động, tức là chuyển đổi giữa các hình ảnh một cách tự động. Điều này cho phép bạn hiển thị nhiều thông tin trên một không gian nhỏ, dành chỗ cho các nội dung khác.

Vì lý do này, nhiều trang web sử dụng trình chiếu trên các trang quan trọng nhất của họ, chẳng hạn như landing page, trang chủ hoặc trang bán hàng.
Ngay cả khi trình chiếu được đặt tự động chạy, khách truy cập thường có thể chuyển đổi giữa các hình ảnh bằng cách nhấp vào các nút điều hướng. Điều này khuyến khích khách truy cập tương tác với trang web của bạn, tạo ra sự thu hút.
Bạn có thể thấy trong GIF dưới đây sự động đa dạng của một slider.

Sau đó, chúng ta hãy xem cách bạn có thể dễ dàng tạo một slider linh hoạt trong WordPress. Chỉ cần sử dụng các liên kết nhanh dưới đây để nhảy trực tiếp đến phương pháp bạn muốn sử dụng.
Ngoài ra, bạn có thể tham khảo thêm một số plugin tạo slide ảnh cho WordPress đơn giản thông qua bài viết sau:
Tạo responsive slider trong WordPress bằng plugin
Nếu bạn muốn tạo một slider đơn giản mà trông tốt trên máy tính và điện thoại di động, MailinhWP.vn khuyên bạn nên sử dụng plugin Soliloquy.
Plugin trình chiếu WordPress này cho phép bạn tạo các slide sử dụng hình ảnh từ thư viện phương tiện của bạn và cũng có thể hiển thị video được lưu trữ trên các nền tảng bên thứ ba như YouTube.
Bạn cũng có thể thêm alt text và chú thích cho mỗi slide, điều này rất tốt cho SEO của WordPress.
Đầu tiên, bạn cần đăng ký một tài khoản Soliloquy. Sau đó, bạn có thể cài đặt và kích hoạt plugin Soliloquy trên trang web của mình. Để biết thêm chi tiết, bạn có thể làm theo hướng dẫn của MailinhWP.vn về cách cài đặt một plugin WordPress.
Sau khi kích hoạt, điều hướng đến Soliloquy > Settings trong bảng điều khiển WordPress và nhập mã giấy phép của bạn.

Bạn có thể tìm mã giấy phép bằng cách đăng nhập vào tài khoản của bạn trên trang web Soliloquy. Sau khi nhập thông tin này, nhấp vào nút Verify Key.
Sau khi hoàn tất, bạn có thể thêm một slider mới vào trang web WordPress của mình bằng cách điều hướng đến Soliloquy > Add New.

Bạn có thể bắt đầu bằng cách nhập tiêu đề. Đây chỉ là tham khảo cho bạn để dễ nhận ra slider trong bảng điều khiển WordPress của mình, vì vậy bạn có thể sử dụng bất cứ cái gì giúp bạn xác định slider.
Tiếp theo, đến lúc thêm hình ảnh và video vào slider. Bạn có thể kéo và thả các file vào trình soạn thảo hoặc nhấp vào Select Files From Other Sources.

Nếu bạn muốn sử dụng hình ảnh, bạn có thể thêm các file đó theo cách tương tự như bạn thêm hình ảnh trong block ecitor của WordPress.
Nếu bạn muốn bao gồm video, MailinhWP.vn khuyến nghị tải lên chúng lên một trang web lưu trữ video như YouTube hoặc Vimeo. Tải lên video trực tiếp lên trang web của bạn không phải là một ý tưởng tốt, vì điều này có thể làm chậm trang web của bạn và chiếm nhiều không gian lưu trữ.
Trong khi đó, các nền tảng như YouTube được tối ưu hóa cho video, vì vậy bạn có thể hiển thị video độ phân giải cao trong slider của bạn mà không ảnh hưởng xấu đến trang web của bạn. Nếu trang web của bạn gặp nhiều vấn đề trong việc load trang chậm, có thể tham khảo nội dung bài viết sau đây:
Sau khi chọn một nền tảng lưu trữ video, bạn sẽ cần tải lên tất cả các video mà bạn muốn bao gồm trong slider của WordPress. Nếu bạn không chắc làm thế nào để tải lên video, MailinhWP.vn khuyến nghị đọc tài liệu chính thức hoặc hướng dẫn sử dụng cho nền tảng video mà bạn đã chọn.
Khi đã hoàn thành, chỉ cần nhấp vào nút Select Files from Other Sources và sau đó chọn Insert Video Slide.

Bây giờ, bạn có thể dán đường dẫn URL của video vào field URL Video.
Soliloquy hiển thị tất cả các định dạng liên kết được hỗ trợ ở phía bên phải, vì vậy hãy đảm bảo đường dẫn của bạn sử dụng một trong những định dạng này.

Sau khi hoàn thành, bạn có thể nhập tiêu đề vào field Title. Đây chỉ là để bạn tham khảo nên bạn có thể sử dụng bất cứ điều gì bạn muốn. Bạn cũng có thể thêm văn bản thay thế (alt text), giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung của slide này.
Sau đó, bạn có thể nhập chú thích tùy chọn vào field Caption. Chú thích này sẽ được hiển thị trong thanh màu xám ở dưới video trước khi người truy cập nhấn Play.

Nếu bạn không muốn hiển thị thanh này, hãy để trường Caption trống.
Khi bạn hài lòng với thông tin đã nhập, bạn có thể tạo thêm các slide khác bằng cách nhấp vào Add Another Video Slide.
Để cấu hình slide mới này, chỉ cần tuân theo quy trình tương tự đã mô tả ở trên.

Sau khi bạn đã tạo tất cả các slide, hãy nhấp vào Insert into Slider.
Bây giờ, bạn sẽ thấy tất cả các slide trong phần Currently in Your Slider.

Tiếp theo, bạn có thể nhấp vào tab Configuration và thay đổi các thiết lập hiển thị của slider.
Ví dụ, có các tùy chọn để chọn giao diện slider mới, thay đổi kích thước hình ảnh, và thay đổi vị trí của slider và chú thích.
Bạn cũng có thể tùy chỉnh các mũi tên của slider và nút dừng/phát, điều chỉnh tốc độ chuyển đổi, thay đổi thời gian trễ, và nhiều hơn nữa.

Tiếp theo, bạn muốn đảm bảo rằng slider của bạn có giao diện tốt trên các thiết bị di động, như trên máy tính và laptop.
Với việc đó, hãy nhấp vào tab Mobile và chọn hộp kiểm bên cạnh Create Mobile Slider Images.

Sau đó, bạn có thể nhập kích thước bạn muốn sử dụng cho hình ảnh và video trên các thiết bị di động. Tùy chọn này sẽ giúp ích cho bạn khi xem trang web WordPress bản di động trên máy tính.
Mặc định, Soliloquy sẽ ẩn các chú thích đối với người dùng di động. Thông thường, điều này giúp các slide hiển thị thoải mái hơn trên màn hình nhỏ thường được sử dụng trên điện thoại thông minh và máy tính bảng.
Vì lý do đó, MailinhWP.vn khuyến nghị để tắt cài đặt này, nhưng bạn có thể chọn hộp kiểm bên cạnh Show Captions on Mobile nếu bạn muốn.
Sau đó, nhấp vào tab Misc. Ở đây, bạn có thể thêm CSS tùy chỉnh cho slider của bạn, chỉnh sửa tiêu đề và slug của slider, và xuất slider.

Khi bạn hài lòng với cách thiết lập của slider, hãy nhấp vào nút Publish.
Soliloquy sẽ tự động tạo một shortcode mà bạn có thể thêm vào bất kỳ trang, bài viết hoặc khu vực có sẵn widget nào.

Để biết thêm thông tin về cách đặt shortcode, vui lòng xem hướng dẫn của MailinhWP.vn về cách tạo shortcode vào WordPress.
Bạn cũng sẽ thấy một số đoạn mã mà bạn có thể thêm vào giao diện WordPress của mình.

Để biết chi tiết từng bước, xem hướng dẫn của MailinhWP.vn về cách dễ dàng thêm mã tùy chỉnh vào WordPress.
Cách đơn giản nhất để thêm slider vào trang web của bạn là sử dụng khối Soliloquy. Đơn giản chỉ cần vào trang hoặc bài viết mà bạn muốn hiển thị slider, sau đó nhấp vào nút “+“.
Trong cửa sổ hiện ra, gõ Soliloquy.

Khi khối phù hợp hiện ra, nhấp để thêm nó vào blog hoặc trang web WordPress của bạn.
Sau đó, mở khối Soliloquy và chọn slider bạn vừa tạo.

Bây giờ, bạn có thể nhấp vào nút Update hoặc Publish để hiển thị slider trực tiếp.
Tạo responsive slider trong WordPress bằng page builder
Nếu bạn muốn tạo một slider đơn giản, thì một plugin như Soliloquy là một lựa chọn tốt. Tuy nhiên, nếu bạn muốn thêm một slider nâng cao vào các trang đích, trang chủ tùy chỉnh hoặc thậm chí giao diện WordPress của bạn, thì MailinhWP.vn khuyến nghị sử dụng một plugin trình tạo trang thay vì.
SeedProd là công cụ trình tạo trang WordPress kéo và thả tốt nhất. Nó cho phép bạn thiết kế các trang đích tùy chỉnh và thậm chí tạo một giao diện WordPress tùy chỉnh mà không cần viết mã.
Nó cũng có một khối Carousel hình ảnh mà bạn có thể sử dụng để tạo các slider ấn tượng.

Bạn có thể đơn giản là kéo và thả khối này đã sẵn sàng vào bất kỳ đâu trên trang và sau đó tùy chỉnh nó bằng cách sử dụng trình chỉnh sửa kéo và thả mạnh mẽ.
Trước tiên, bạn cần cài đặt và kích hoạt plugin SeedProd. Để biết thêm chi tiết, xem hướng dẫn từng bước của MailinhWP.vn về cách cài đặt một plugin WordPress.
Lưu ý: Có một phiên bản miễn phí của SeedProd cho phép bạn tạo các thiết kế chuyên nghiệp mà không phụ thuộc vào ngân sách của bạn. Tuy nhiên, MailinhWP.vn sẽ sử dụng plugin SeedProd cao cấp vì nó đi kèm với Image Carousel block. Nếu bạn đang tạo một slider để quảng cáo sản phẩm hoặc dịch vụ của mình, thì plugin cao cấp cũng tích hợp với WooCommerce và tất cả các dịch vụ tiếp thị qua email tốt nhất.
Sau khi kích hoạt plugin, SeedProd sẽ yêu cầu bạn nhập key bản quyền.
Bạn có thể tìm license key này trong tài khoản của bạn trên trang web SeedProd. Sau khi nhập thông tin, nhấp vào nút Verify Key.
Sau khi hoàn tất việc này, hãy vào SeedProd > Landing Pages trong bảng điều khiển WordPress của bạn.

SeedProd đi kèm với hơn 180 mẫu được thiết kế chuyên nghiệp được nhóm thành các danh mục. Trên đầu trang, bạn sẽ thấy các danh mục cho phép bạn tạo trang sắp ra mắt đẹp, kích hoạt chế độ bảo trì, tạo trang đăng nhập tùy chỉnh cho WordPress, và nhiều hơn nữa.
Tất cả các mẫu của SeedProd đều dễ dàng tùy chỉnh, vì vậy bạn có thể sử dụng bất kỳ thiết kế nào bạn muốn. Khi bạn tìm thấy một mẫu mà bạn thích, chỉ cần di chuột qua nó và nhấp vào biểu tượng đánh dấu.

Bây giờ, bạn có thể nhập tên cho trang đích của bạn vào trường Page Name. SeedProd sẽ tự động tạo một Page URL bằng cách sử dụng tên trang.
Việc bao gồm từ khóa liên quan trong URL này là một cách thông minh, vì điều này sẽ giúp các công cụ tìm kiếm hiểu rõ về nội dung của trang. Điều này thường cải thiện SEO trên WordPress của bạn.
Để thay đổi URL tự động được tạo, chỉ cần nhập vào trường Page URL.

Khi bạn đã hài lòng với thông tin bạn đã nhập, nhấp vào Save and Start Editing the Page. Điều này sẽ tải giao diện trình tạo trang SeedProd.
Trình tạo này dựa trên việc kéo và thả đơn giản và hiển thị trước trực tiếp thiết kế trang của bạn ở phía bên phải. Ở phía trái là một menu với tất cả các khối và phần khác nhau mà bạn có thể thêm vào trang.

Khi bạn tìm thấy khối mà bạn muốn thêm, chỉ cần kéo và thả nó vào mẫu của bạn.
Để tùy chỉnh một khối, chỉ cần nhấp để chọn khối đó trong trình tạo SeedProd. Menu bên trái sẽ cập nhật để hiển thị tất cả các cài đặt bạn có thể sử dụng để tùy chỉnh nó.

Trong quá trình xây dựng trang, bạn có thể di chuyển các khối trong bố cục bằng cách kéo và thả chúng. Để biết thêm hướng dẫn chi tiết, vui lòng xem hướng dẫn của MailinhWP.vn về cách tạo landing page với WordPress.
Để tạo một slider đáp ứng bằng cách sử dụng SeedProd, chỉ cần tìm block Image Carousel trong menu bên trái và sau đó kéo nó vào bố cục của bạn.

Tiếp theo, nhấp để chọn khối Image Carousel trong trình soạn thảo trang.
Bây giờ, bạn có thể thêm tất cả các hình ảnh mà bạn muốn hiển thị trong slider. Để bắt đầu, hãy nhấp vào mục Image 1 mà SeedProd tạo ra theo mặc định.
Bây giờ, bạn có thể sử dụng một hình ảnh từ thư viện tích hợp sẵn của SeedProd hoặc nhấp vào Use Your Own Image và chọn một file từ thư viện phương tiện của WordPress.
Sau khi chọn một hình ảnh, bạn có thể thêm chú thích sẽ xuất hiện dưới hình ảnh đó. Theo mặc định, SeedProd không hiển thị chú thích, nhưng MailinhWP.vn sẽ chỉ cho bạn cách bật chúng sau trong bài viết này.
Khi bạn hài lòng với cách cấu hình slide, nhấp vào nút Add Images để tạo một slide khác.
Để thêm nhiều slide hơn, chỉ cần tuân thủ quy trình tương tự đã mô tả ở trên.

Sau khi thêm tất cả các hình ảnh vào slider, đến lúc tùy chỉnh cách mà slider đó trông và hoạt động.
Trong menu bên trái, nhấp để mở rộng phần Carousel Settings.
Để bắt đầu, bạn có thể chuyển đổi giữa chế độ sáng và chế độ tối cho các nút điều hướng của slider.
Để thử các chế độ khác nhau, nhấp vào các nút bên cạnh Navigation Color Mode. Phần xem trước trực tiếp sẽ tự động cập nhật để bạn có thể xem chế độ nào phù hợp nhất với bạn.
Mặc định, carousel hiển thị một slide duy nhất và người truy cập sẽ cần sử dụng các điều khiển điều hướng để xem nhiều nội dung hơn.
Tuy nhiên, bạn có thể muốn hiển thị nhiều slide cùng một lúc bằng cách mở danh sách thả xuống Slide to Show và chọn một số từ danh sách. Điều này có thể hữu ích nếu slider có nhiều nội dung và bạn lo ngại người truy cập có thể không nhấp qua tất cả các slide.

Mặc định, người truy cập sẽ cần nhấp để xem slide tiếp theo. Với điều đó trong tâm trí, bạn có thể muốn bật chế độ tự động phát, vì điều này thường tăng số lượng slide mà người truy cập xem.
Để làm điều này, nhấp để bật công tắc Autoplay và sau đó chỉ định thời gian mỗi slide nên xuất hiện trên màn hình bằng cách nhập một số vào Autoplay Speed.

Nếu bạn đã thêm chú thích cho hình ảnh của mình, hãy chắc chắn nhấp vào công tắc Show Caption để chuyển từ No sang Yes.
Bạn cũng có thể thay đổi căn chỉnh chú thích.

Tùy thuộc vào màu nền, bạn có thể cần thay đổi màu chú thích để chúng hiển thị cho người truy cập.
Để làm điều này, nhấp vào tab Advanced và sau đó sử dụng các thiết lập Caption Color.

Bạn có thể tùy chỉnh kiểu chữ bằng cách nhấp vào nút Edit bên cạnh Caption Typography.
Điều này sẽ hiển thị một số thiết lập cho phép bạn thay đổi kích thước font chữ, độ cao dòng, khoảng cách và nhiều hơn nữa.

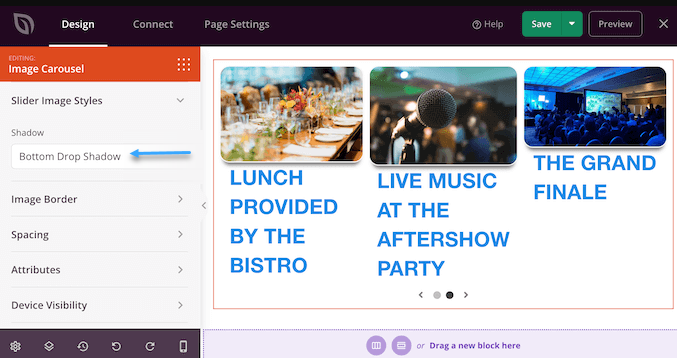
Khi bạn hài lòng với cách caption trông, bạn có thể thêm các hiệu ứng bóng đổ khác nhau cho các slide bằng cách sử dụng dropdown Slider Image Styles.
Những hiệu ứng bóng đổ này thực sự làm nổi bật các slide, vì vậy đáng để thử nghiệm các hiệu ứng khác nhau để xem chúng có phù hợp với thiết kế trang của bạn không.

Trong tab Advanced, bạn cũng sẽ tìm thấy các thiết lập cho phép bạn thêm đường viền, thay đổi khoảng cách và thậm chí tạo hiệu ứng mở đầu.
Hầu hết các thiết lập này đều dễ hiểu, vì vậy nên xem qua chúng để xem bạn có thể tạo ra những hiệu ứng khác nhau như thế nào.
Khi bạn hài lòng với giao diện của slider, bạn có thể tiếp tục làm việc trên phần còn lại của trang. Đơn giản là kéo các khối vào thiết kế của bạn và sau đó tùy chỉnh chúng bằng cách sử dụng các thiết lập trong menu bên trái.
Nếu bạn muốn xóa một block, chỉ cần di chuột qua đó và sau đó nhấp vào biểu tượng thùng rác khi nó xuất hiện.
Khi được hỏi, hãy nhấp vào Yes, delete it để xác nhận việc xóa.
Khi bạn hài lòng với giao diện của trang, đến lúc đưa nó vào hoạt động bằng cách nhấp vào nút Save. Cuối cùng, chọn Publish để đưa slider của bạn vào hoạt động.
Tạo responsive slider trong WordPress bằng Smash Balloon
Chúng ta thường có xu hướng thử những điều mà chúng ta thấy người khác mua, sử dụng hoặc khuyến nghị. Với ý kiến đó, việc hiển thị chứng minh xã hội trên trang web của bạn, bao gồm đánh giá của khách hàng, lời chứng thực hoặc thậm chí là những bình luận tích cực bạn nhận được trên mạng xã hội, là một ý tưởng tốt.
Cách đơn giản nhất để hiển thị chứng minh xã hội trên trang web của bạn là sử dụng Smash Balloon. Smash Balloon có các plugin cho phép bạn nhúng nội dung từ Instagram, Facebook, Twitter và YouTube.
Ngoài ra, nó cũng có một plugin Reviews Feed mà bạn có thể sử dụng để hiển thị đánh giá từ Facebook, Tripadvisor, Yelp và Google.

Tuy nhiên, hiển thị nhiều bình luận và đánh giá tích cực trên cửa hàng trực tuyến hoặc trang web của bạn có thể chiếm nhiều không gian.
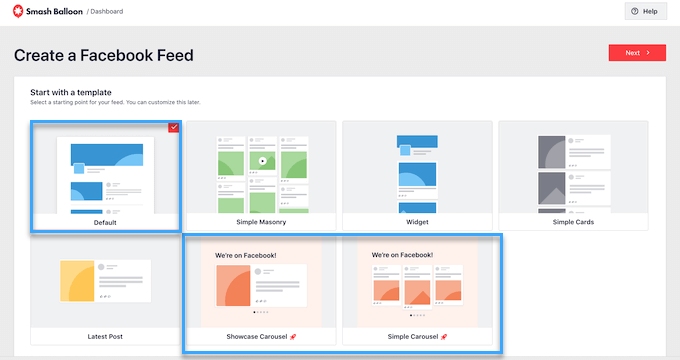
Đó là lý do tại sao Smash Balloon đi kèm với các template và layout dạng carousel (đai băng chuyền) tích hợp sẵn mà bạn có thể sử dụng để tạo ra các slider đáp ứng. Điều này cho phép bạn tạo ra các trình chiếu ảnh từ mạng xã hội và đánh giá chỉ với vài cú nhấp chuột.

Hơn thế nữa, Smash Balloon sẽ tự động tải nội dung mới để slider luôn hiển thị các bài viết mới nhất.
Một lựa chọn khác là hiển thị nội dung từ các tài khoản mạng xã hội của riêng bạn.
Nếu khách truy cập thấy họ thích những gì họ thấy, họ có thể quyết định theo dõi bạn trên mạng xã hội.
Để giúp bạn có được nhiều người theo dõi hơn, Smash Balloon đi kèm với các nút gọi hành động sẵn có mà bạn có thể thêm vào các slider của mình.
Lời kết
MailinhWP.vn hy vọng bài viết này đã giúp bạn hiểu cách tạo một slider WordPress đáp ứng một cách dễ dàng. Bạn cũng có thể xem các bài viết khác về WordPress tại website MailinhWP.vn để biết thêm nhiều kiến thức mới, chúc bạn thành công!
Bài viết cùng chủ đề:
-
Top 10 website mua theme WordPress uy tín, giá rẻ, chất lượng
-
Cách thêm số lượng bài đăng bất kỳ trong WordPress loop đơn giản
-
2 cách thêm biểu tượng file đính kèm WordPress
-
Hướng dẫn cách sửa lỗi link zalo.me/{sđt} trên website
-
Chi tiết cách kiểm tra mã độc WordPress và loại bỏ chúng
-
VÌ SAO NÊN TẠO CHILD THEME VÀ CÁCH TẠO
-
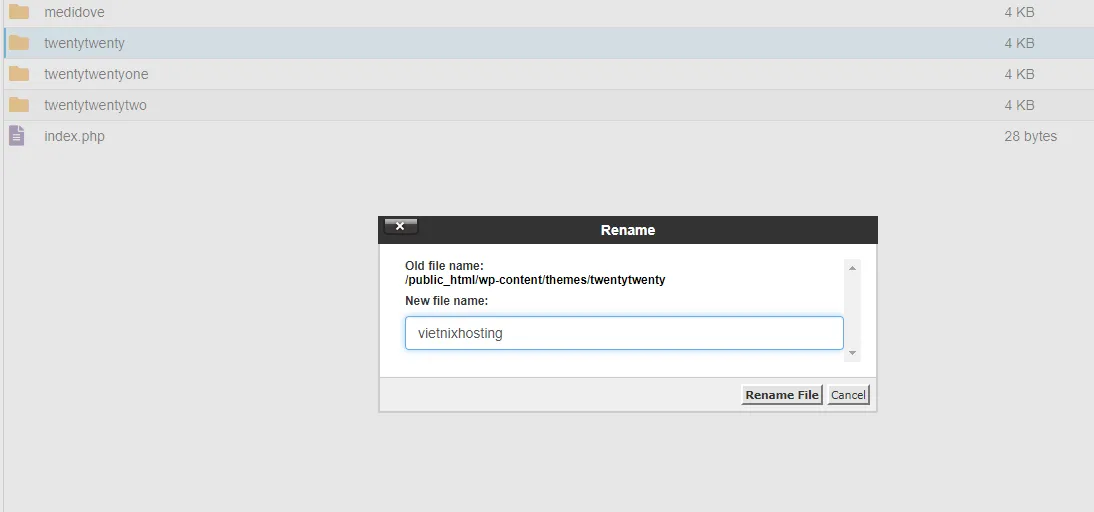
Đổi tên theme WordPress cực kỳ đơn giản
-
Perfex CRM – Phần Mềm Quản Trị Khách Hàng mã nguồn mở Việt Hóa