Hướng dẫn đăng sản phẩm có biến thể trong Woocommerce
Sản phẩm có nhiều biến thể khác nhau về giá, trọng lượng, dung lích, màu sắc, kích cỡ, chất liệu,… sẽ cần cập nhật phức tạp hơn so với sản phẩm đơn giản thông thường. Vì vậy bài viết nãy sẽ hướng dẫn chi tiết cách đăng sản phẩm có biến thể.
Chỉ áp dụng với theme Flatsome phiên bản 3.14 trở lên hoặc cài các plugin Additional Variation Images Gallery for WooCommerce hoặc WooSwatches – Woocommerce Color or Image Variation Swatches có thể sử dụng tương tự.
Mục lục
Bước 1: Kích hoạt cài đặt nhiều biến thể
Truy cập Admin > Flatsome > Advanced > Woocommerce
Tích vào ô VARIATION SWATCHES và sau đó bấm lưu cài đặt.
Bước 2: Tạo thuộc tính cho sản phẩm
Truy cập Admin > Sản phẩm > Các thuộc tính
Thuộc tính ở đây có thể là trọng lượng, dung lích, màu sắc, kích cỡ, chất liệu, thương hiệu,.. theo định nghĩa của bạn, cơ bản các thuộc tính này có thể khác nhau về giá hoặc đơn giản là bạn muốn tách ra thành 2 sản phẩm riêng biệt để khách hàng lựa chọn.
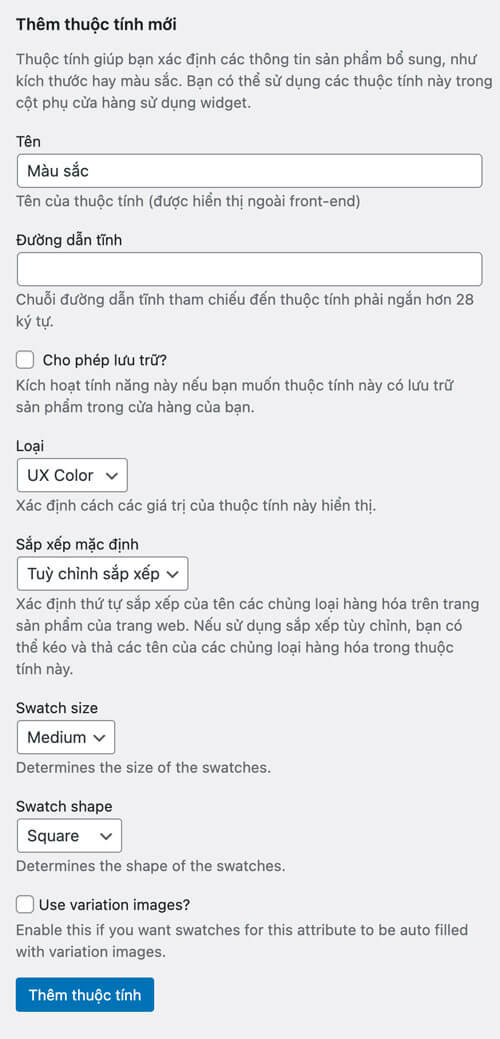
Tạo thuộc tính

Tên: tên thuộc tính
Đưỡng dẫn tĩnh: Bỏ qua
Cho phép lưu trữ: Tích để lưu trữ, sử dụng nhiều lần.
Loại: Gồm 3 lựa chọn, có thể bỏ qua để tinh chỉnh sau.
– UX Color: phù hợp thuộc tính hiển thị màu sắc
– UX Image: phù hợp thuộc tính hiển thị hình ảnh
– UX Label: phù hợp thuộc tính hiển thị dạng chữ (text)
Swatch size: kích thước hiển thị của thuộc tính ở trang chi tiết sản phẩm, bỏ qua để tinh chỉnh sau.
Swatch shape: kiểu hình dạng hiển thị thuộc tính ở trang chi tiết sản phẩm, bỏ qua để tinh chỉnh sau.
Use variation images: Lấy ảnh của thuộc tính sản phẩm để làm ảnh hiển thị thuộc tính.
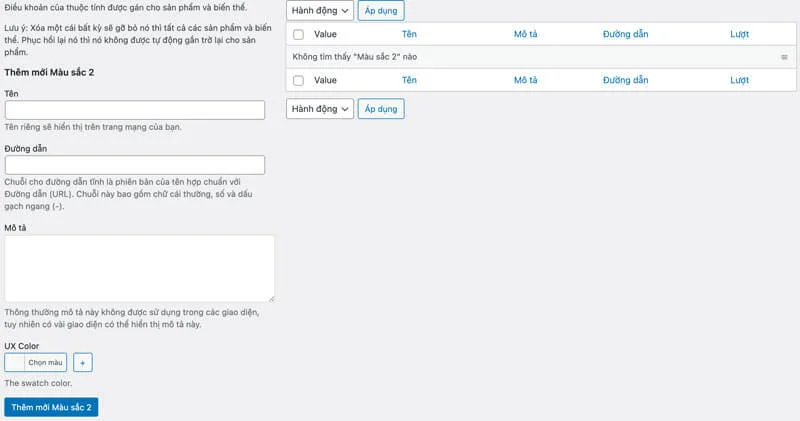
Bước 3: Cấu hình chủng loại của thuộc tính sản phẩm
Cái này các bạn chỉ cần bấm vào để thêm các thuộc tính của sản phẩm

Ví dụ mình thêm thuộc tính màu sắc thì phần UX Color bên dưới bạn sẽ chọn được màu sắc của thuộc tính ở đó, tương tự với UX Label hay UX Image nhé.
Bước 4: Tạo sản phẩm có nhiều biến thể
Với dạng sản phẩm đơn giản nếu bạn dùng UX Image thì tại phần Cấu hình chủng loại của thuộc tính sản phẩm bạn cần chọn mình ảnh cho từng thuộc tính.
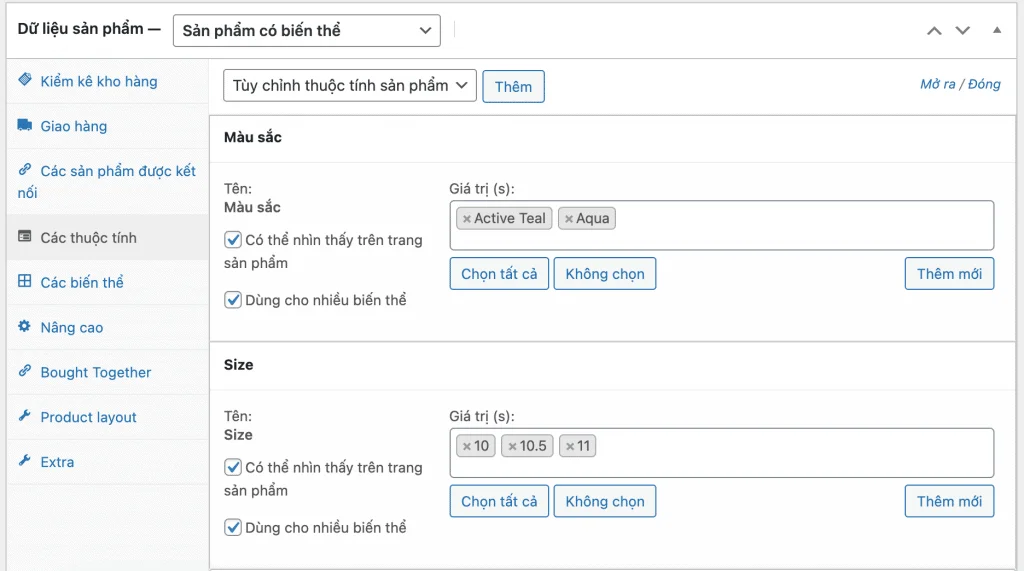
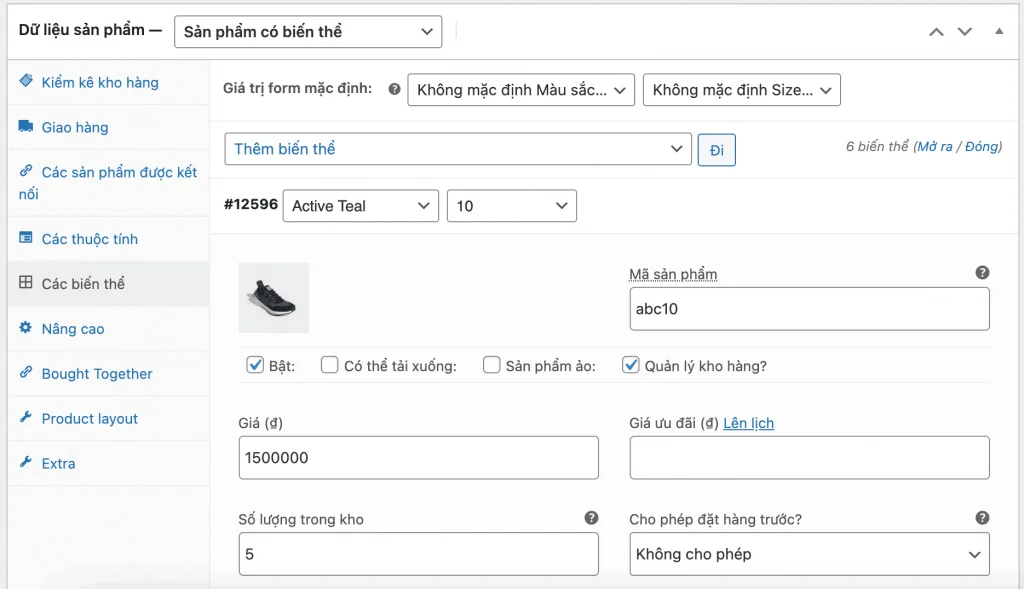
Với dạng sản phẩm có biến thể thì các thuộc tính bạn tạo sẽ được lấy thông tin, hình ảnh từ phần Các biến thể, ví dụ dưới đây là cài đặt cơ bản


Phần Màu sắc để dạng UX Image
Phần Size mình để dạng UX Label
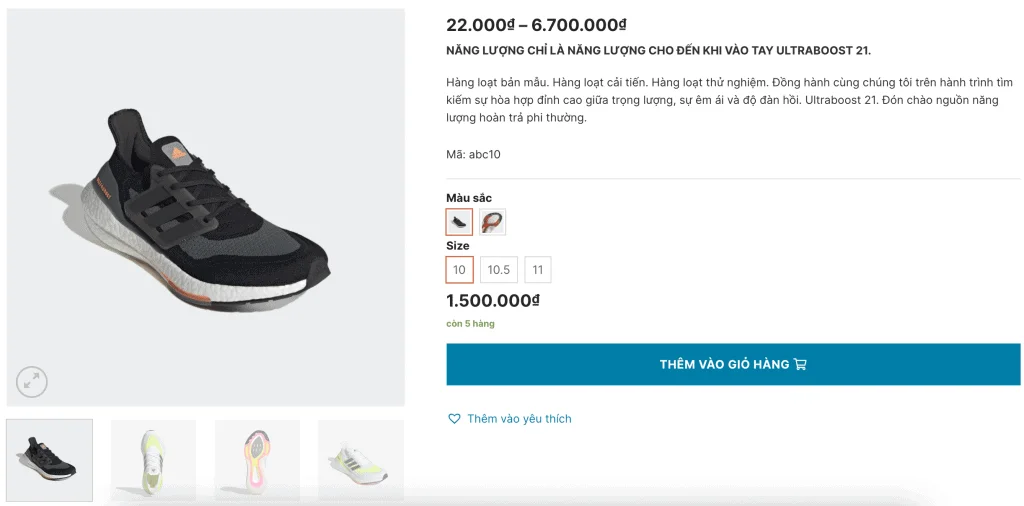
Và đây là kết quả

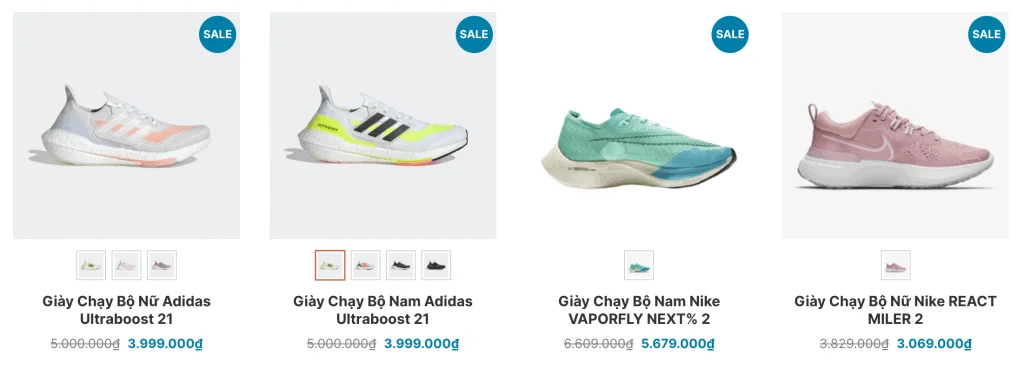
Nếu bạn muốn hiển thị thuộc tính màu sắc hoặc bất cứ thuộc tính nào khác như thế này:

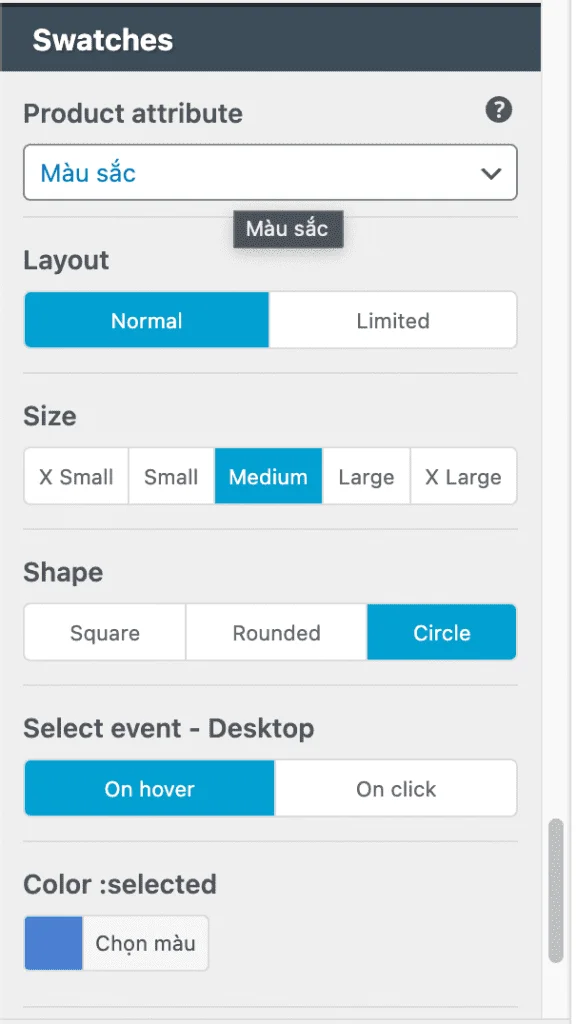
Bạn làm như sau nhé: Giao diện > Tùy biến > Woocommerce > Danh mục sản phẩm
Kéo xuống đến phần Swatches và cấu hình như mình là sẽ được như bên trên.

Bài viết kết thúc tại đây, chúc các bạn thành công, mọi thắc vấn đề gì mọi người bình luận phía dưới để được giải đáp
Bài viết cùng chủ đề:
-
Top 10 website mua theme WordPress uy tín, giá rẻ, chất lượng
-
Cách thêm số lượng bài đăng bất kỳ trong WordPress loop đơn giản
-
2 cách thêm biểu tượng file đính kèm WordPress
-
Hướng dẫn cách sửa lỗi link zalo.me/{sđt} trên website
-
Chi tiết cách kiểm tra mã độc WordPress và loại bỏ chúng
-
VÌ SAO NÊN TẠO CHILD THEME VÀ CÁCH TẠO
-
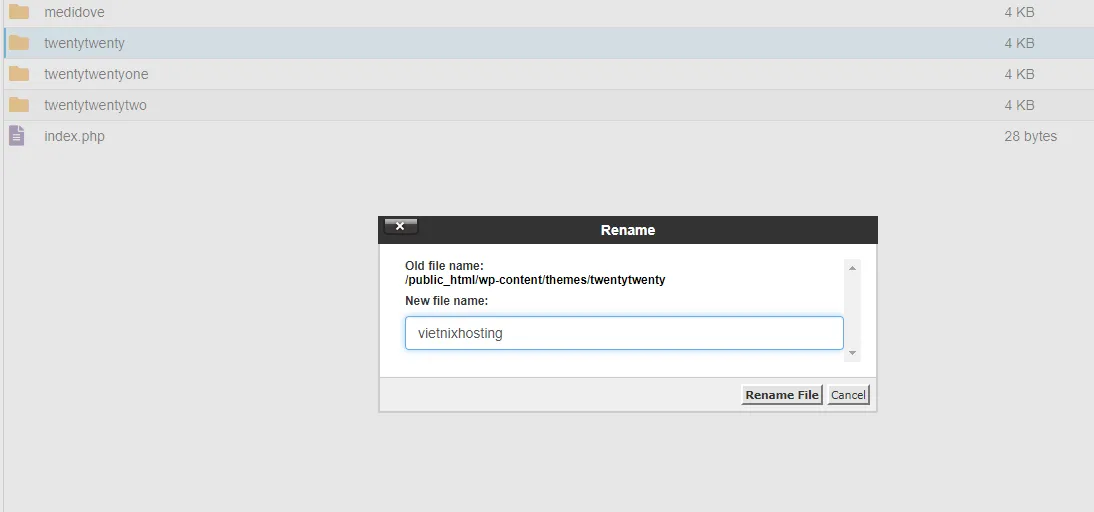
Đổi tên theme WordPress cực kỳ đơn giản
-
Perfex CRM – Phần Mềm Quản Trị Khách Hàng mã nguồn mở Việt Hóa