2 cách thêm icon vào menu WordPress đơn giản
Thêm icon vào trong menu WordPress giúp nâng cao tính thẩm mỹ và trực quan trang web của bạn. Khi có icon, người dùng của bạn sẽ dễ dàng nhận ra từng mục trong menu và có thể truy cập trang web của bạn một cách nhanh chóng hơn. Dưới đây là 2 cách thêm icon vào menu WordPress mà Mailinhwp.vn muốn giới thiệu đến bạn. Cùng theo dõi nhé.
Mục lục
Thông thường những menu điều hướng trong WordPress sẽ là những text link đơn giản. Những liên kết này hoạt động với hầu hết website. Tuy nhiên, bạn có thể dùng các icon để giúp cho menu điều hướng của mình trở nên sinh động và trực quan hơn.
Thông thường bạn sẽ phải chỉnh sửa menu bằng CSS, điều này sẽ trở nên khó khăn cho những ai không biết nhiều về code. Tuy nhiên hiện nay có rất nhiều cách thêm icon vào menu bằng cách sử dụng plugin. Bài viết này Mailinhwp.vn sẽ hướng dẫn bạn cách thêm icon vào menu WordPress bằng plugin Menu Image và Menu Icons. Cùng xem tiếp nội dung chia sẻ dưới đây.
Để thêm icon vào menu WordPress bằng plugin Menu Icons, bạn thực hiện theo các bước sau đây:
- Bước 1: Đăng nhập vào website WordPress bằng tài khoản admin.
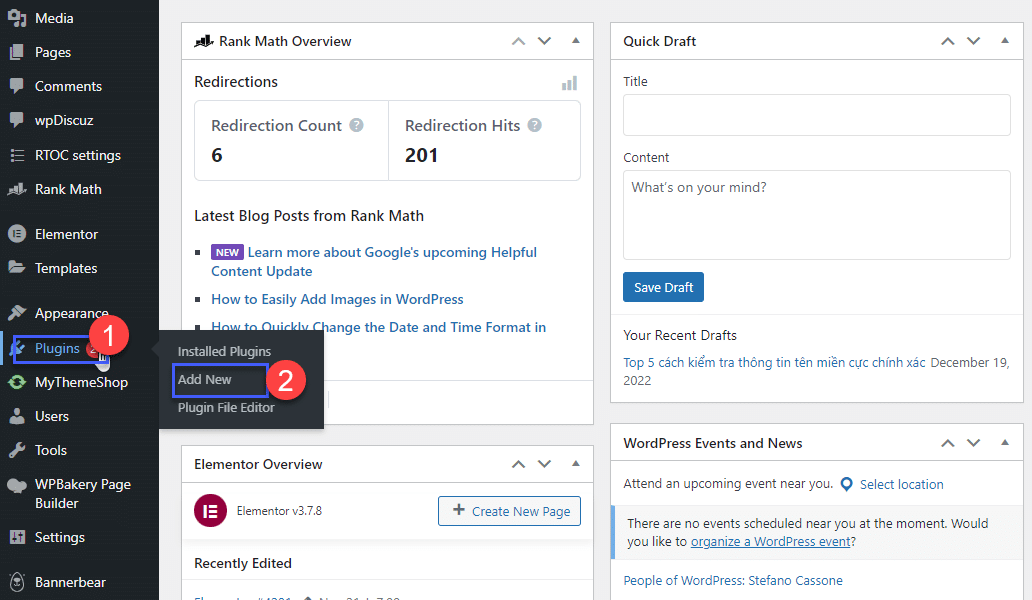
- Bước 2: Tại thanh công cụ bên trái màn hình > Nhấn chọn Plugins > Chọn Add New.

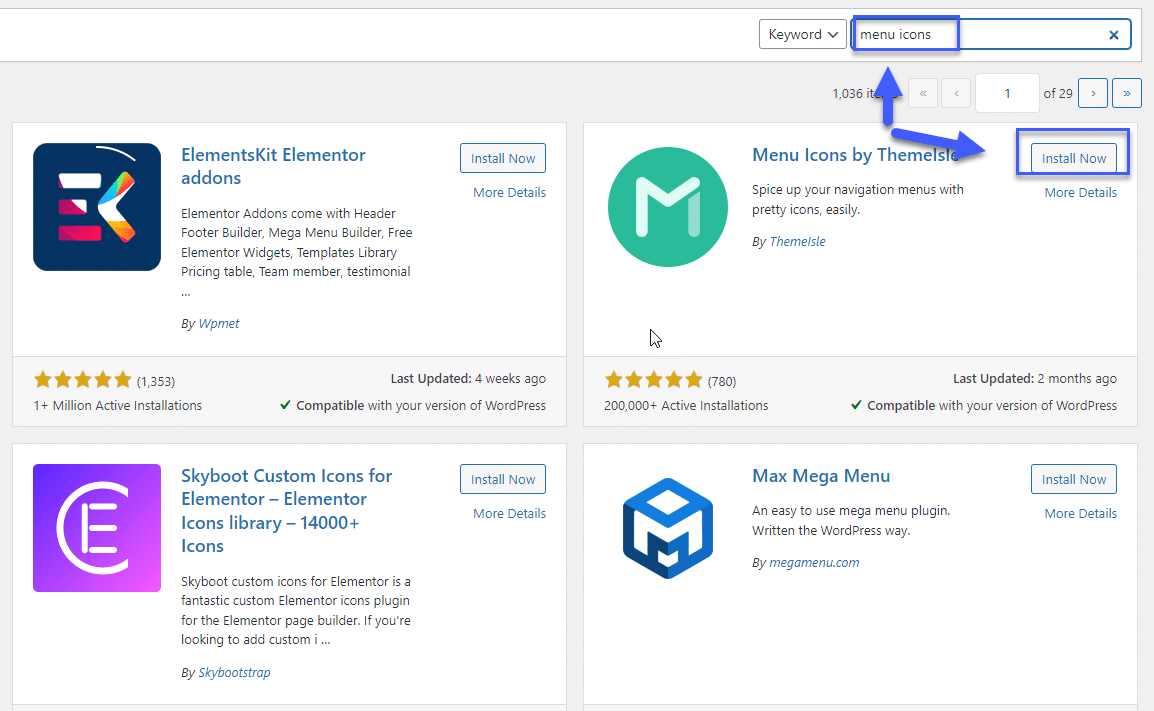
- Bước 3: Nhập Menu Icons vào thanh tìm kiếm > Nhấn chọn Instal Now để kích hoạt plugin.

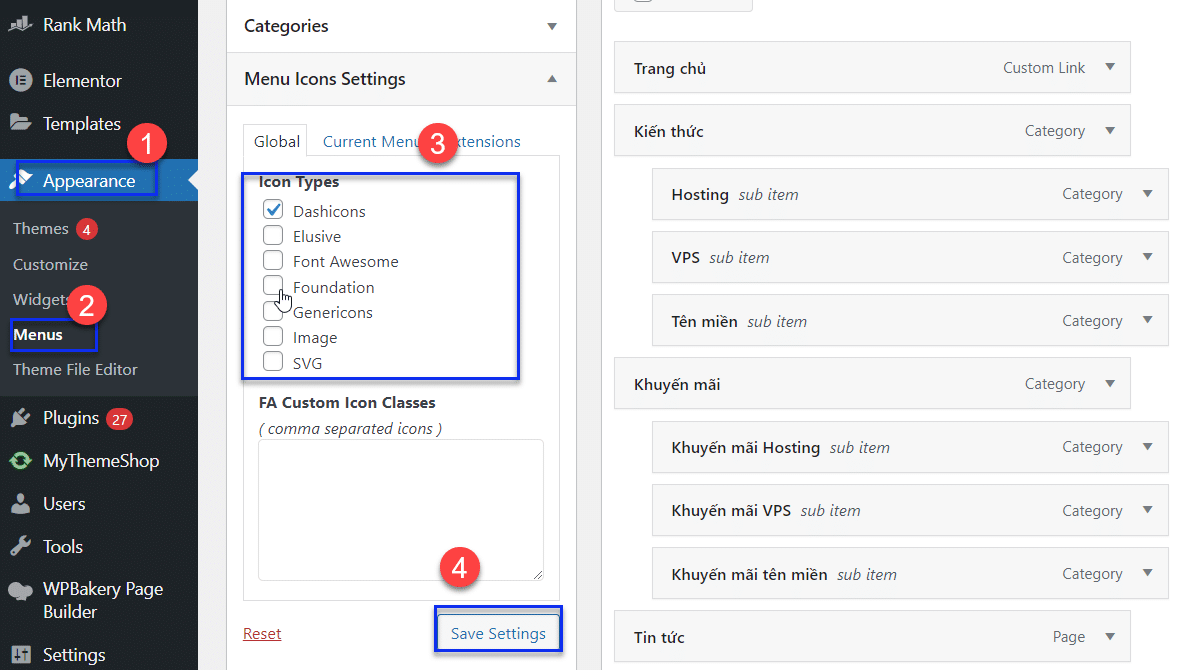
- Bước 4: Sau khi cài đặt xong, bạn nhấn chọn vào Appearance > Nhấn chọn Menus.
- Bước 5: Tại giao diện của Menu Icons Settings, bạn có thể sử dụng những icon có sẵn như Dashicons, Elusive, Font Awesome, Foundation, Genericons,… hoặc sử dụng file Image, SVG trong tab Global > Sau đó nhấn Save Settings.

Lưu ý: Để tránh tình trạng load quá nhiều fonts gây ảnh hưởng đến tốc độ tải trang, các bạn chỉ nên chọn những loại icons phù hợp nhất.
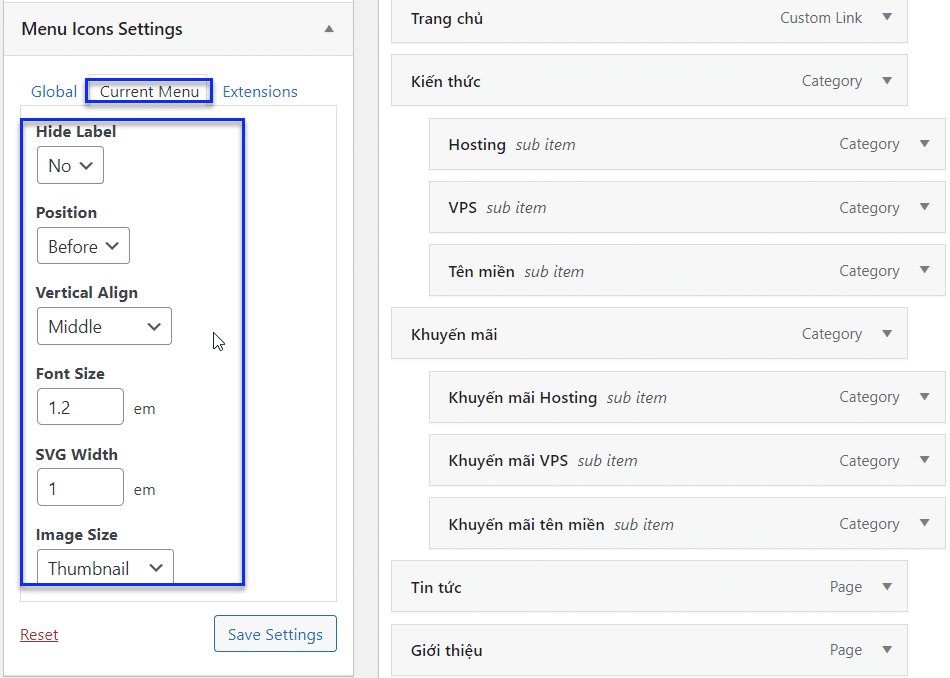
- Bước 6: Tiếp theo bạn chuyển qua tab Current Menu > Bạn chọn các thiết lập mà icon được hiển thị > Nhấn Save Settings để lưu lại. Trong đó:
- Hile Lable: Hiện hoặc ẩn icon menu.
- Position: Vị trí hiển thị icon (Trước hoặc sau menu)
- Vertical Align: Căn lề icon.
- Font Size: Kích thước icon.
- SVG Width: Chiều rộng của icon.
- Image Size: Kích thước của ảnh.

- Bước 7: Trong phần giao diện Menu structure, bạn chọn Select (mục icon) tương ứng với nhãn menu bạn muốn thêm > Cửa sổ icon mới sẽ hiển lên cho bạn lựa chọn.
- Bước 8: Tại phần Preview sẽ hiển thị lại thông số bạn đã chọn ở bước 6 theo, bạn có thể thay đổi lại theo nhu cầu > Sau khi hoàn tất, bạn nhấn Save Settings để lưu lại tất cả cài đặt và kiểm tra lại kết quả.
Ngoài ra, bạn cũng có thể sử dụng Menu Image để thêm icon vào menu WordPress nhanh chóng, cụ thể các bước như sau:
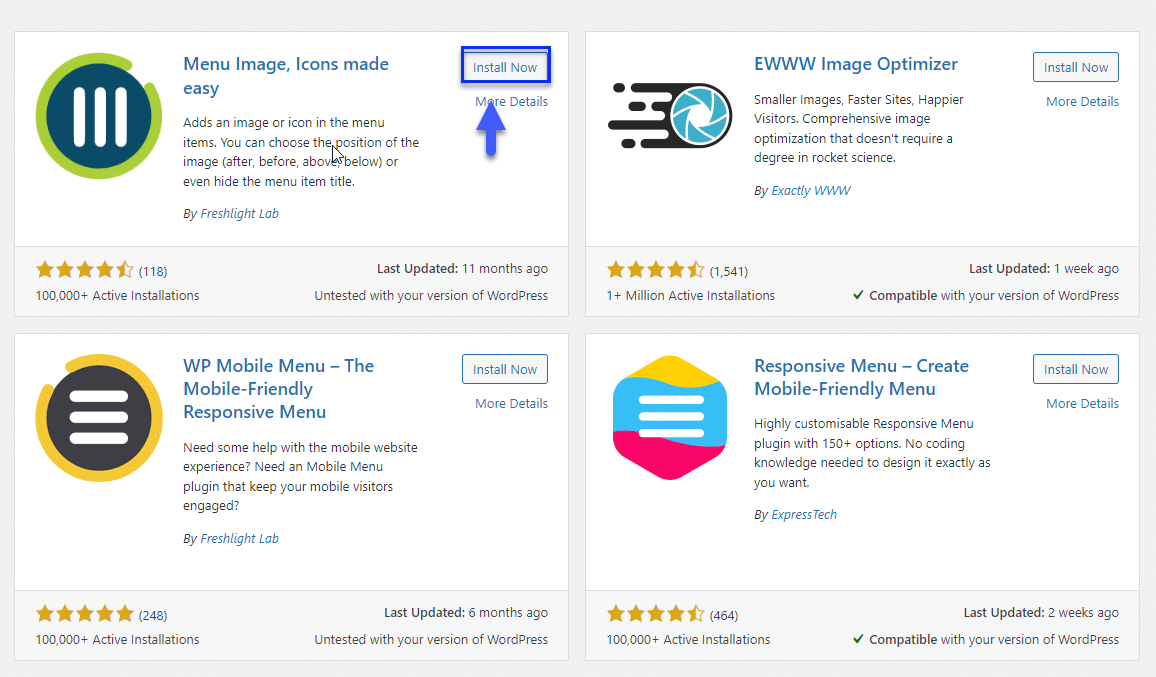
- Bước 1: Nhấn chọn vào mục Plugins tại giao diện chính của WordPress > Nhấn chọn Add New.
- Bước 2: Nhập Menu Image vào thanh tìm kiếm > Chọn Install Now để kích hoạt.

- Bước 3: Sau khi kích hoạt xong, bạn chọn vào Appearance (Giao diện) > Bấm vào Menus (Danh sách).
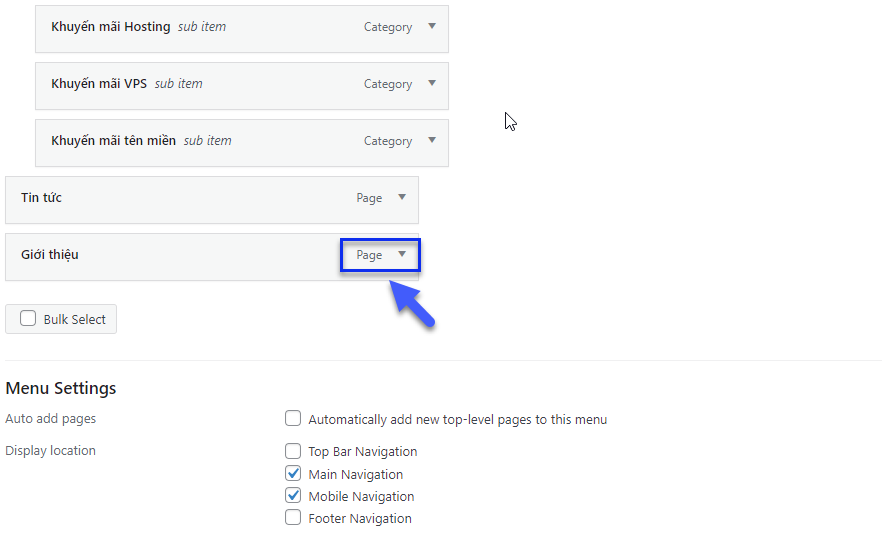
- Bước 4: Tiếp đến, tại giao diện Menu Structure, chọn mục bạn muốn chèn icon rồi nhấn vào dấu mũi tên trong box. Tại đây, Mailinhwp.vn chọn mục Giới thiệu.

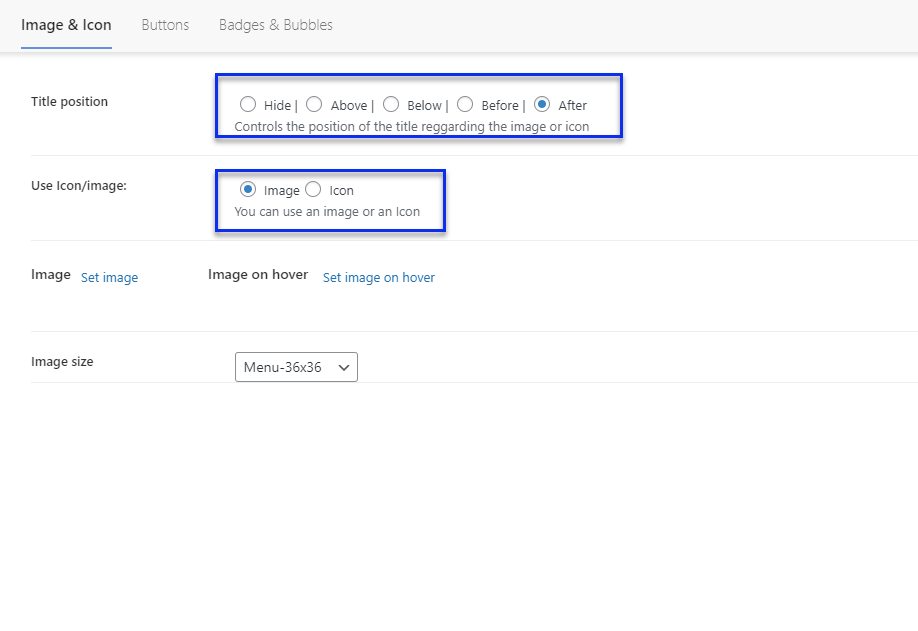
- Bước 5: Tại mục cài đặt sẽ hiển thị thêm nút Add image/icon, hãy bấm chọn vào đó. Một hộp có tùy chọn chèn icon sẽ được hiện ra.
- Title position: chính là tùy chọn vị trí icon nằm đâu so với tiêu đề của trang.
- Hide: Ẩn tiêu đề đi, chỉ để icon.
- Above: Tiêu đề sẽ được nằm bên trên, icon nằm ở dưới.
- Below: Tiêu đề đặt bên dưới, icon nằm phía trên.
- Before: Tiêu đề sẽ được đặt trước icon.
- After: Tiêu đề sẽ nằm sau icon của bạn.
- Use icon/image sẽ có 2 lựa là Image và Icon. Trường hợp bạn bấm vào icon, đồng nghĩa với chèn icon từ thư viện có sẵn của plugin như dưới đây. Bạn có thể chọn icon nào bạn thích, chỉ cần bấm vào đó. Ở cột bên phải Preview sẽ hiển icon tương ứng với vị trí với tiêu đề mà bạn đã lựa chọn ở phần Title position. Còn nếu bấm vào image, tức là bạn tự chọn hình ảnh mà mình muốn dùng làm icon.
- Mục Image là hình ảnh cho menu còn Image on hover có nghĩa là hình ảnh khi di chuột. Tại đây, bạn chỉ có thể lựa chọn hình ảnh cho menu thôi, không phải tải hình ảnh cho di chuột.
- Title position: chính là tùy chọn vị trí icon nằm đâu so với tiêu đề của trang.

- Bước 6: Tiếp tục nhấn vào Set image rồi chọn ảnh tải lên trực tiếp từ máy tính của bạn hay trong thư viện có sẵn tại WordPress.
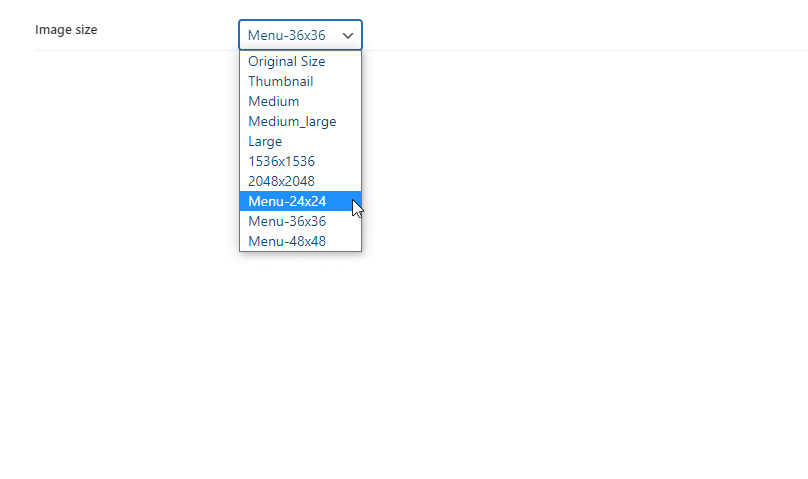
- Bước 7: Mục bên dưới cùng là Image size, kích thước cho icon menu, kèm theo đó là rất nhiều lựa chọn cho bạn. Tuy nhiên tại đây, bạn chỉ nên dùng kích thước menu 24×24 và 36×36 cho tương ứng kích cỡ của tiêu đề trang.

- Bước 8: Sau khi lựa chọn hoàn tất, bạn bấm vào mục Save Changes.
- Bước 9: Bạn đóng cửa sổ và thực hiện lại thao tác tương tự với những trang muốn chèn icon cho menu. Sau khi hoàn tất, bạn bấm vào mục Save Menu ở cuối trang để lưu lại những thay đổi cài đặt.
- Bước 10: Cuối cùng, bạn vào trang chủ thì sẽ thấy icon hiển thị trên menu như những gì bạn vừa cài đặt.
| ✅ WP Rocket | ⭐ Hỗ trợ tối ưu hóa toàn diện cho website |
| ✅ Rank Math SEO Pro | ⭐ Hỗ trợ tối ưu hóa các yếu tố website đạt chuẩn SEO |
| ✅ itheme Security Pro | ⭐ Giúp tăng cường yếu tố bảo mật thông tin, dữ liệu người dùng |
| ✅ WPML | ⭐ Hỗ trợ dịch thuật nội dung web sang nhiều ngôn ngữ khác |
| ✅ WP Smush Pro | ⭐ Tối ưu hình ảnh nhằm tăng tốc độ cho website |
Có một lưu ý khi thêm icon vào menu đó là chúng sẽ khiến website của bạn chậm hơn. Mức độ ảnh hưởng này sẽ tùy thuộc vào loại Font Icon bạn chọn. Chính vì thế, bạn nên cân nhắc có thật sự cần thiết thêm icon vào trang web hay không. Nếu website của bạn cần ưu tiên tốc độ thì không nên sử dụng Google Fonts hoặc những loại Font Icon khác, bởi chúng sẽ khiến tốc độ website của bạn chậm đi.
Lời kết
Trên đây là 2 cách chèn icon vào menu mà Mailinhwp.vn muốn giới thiệu đến bạn. Với bài viết hướng dẫn trên hy vọng bạn có thể thao tác và thành công trong việc thêm icon vào menu WordPress. Từ đó giúp trang của bạn trở nên trực quan và sinh động hơn. Chúc bạn thành công.
Bài viết cùng chủ đề:
-
Top 10 website mua theme WordPress uy tín, giá rẻ, chất lượng
-
Cách thêm số lượng bài đăng bất kỳ trong WordPress loop đơn giản
-
2 cách thêm biểu tượng file đính kèm WordPress
-
Hướng dẫn cách sửa lỗi link zalo.me/{sđt} trên website
-
Chi tiết cách kiểm tra mã độc WordPress và loại bỏ chúng
-
VÌ SAO NÊN TẠO CHILD THEME VÀ CÁCH TẠO
-
Đổi tên theme WordPress cực kỳ đơn giản
-
Perfex CRM – Phần Mềm Quản Trị Khách Hàng mã nguồn mở Việt Hóa