Tạo banner khuyến mãi trên Header của theme Flatsome
Bài viết này Mailinhwp.vn sẽ chia sẻ cho các bạn 1 cái tip nhỏ để có thể tạo banner khuyến mãi trên Header của theme Flatsome tuyệt đẹp. Kết quả sẽ như hình dưới đây hoặc bạn có thể xem demo thực tế theme Thời trang ở đây.

Đầu tiên các bạn chuẩn bị cho mình 1 banner với chiều ngang có phần nội dung bằng với chiều ngang của layout mà các bạn lựa chọn. Ví dụ như dưới đây ở demo đang để là 1200 px.

Sau đó bạn tạo 1 Uxblock mới với các element như sau:

Element image thì các bạn thêm cái hình banner 1200px ban đâu vào, đối với các section bạn thay màu background trùng với màu của banner 1200px nhé. Phần section các bạn chỉnh padding = 0.

sau đó các bạn dán đoạn code sau vào file functions.php nhé.
function add_block_header_top(){
echo do_shortcode('Block "banner-header" not found');
}
add_action('flatsome_before_header','add_block_header_top');
Như vậy là xong bạn kiểm tra và tận hưởng kết quả nhé, chúc các bạn thành công.
Bài viết cùng chủ đề:
-
Top 10 website mua theme WordPress uy tín, giá rẻ, chất lượng
-
Cách thêm số lượng bài đăng bất kỳ trong WordPress loop đơn giản
-
2 cách thêm biểu tượng file đính kèm WordPress
-
Hướng dẫn cách sửa lỗi link zalo.me/{sđt} trên website
-
Chi tiết cách kiểm tra mã độc WordPress và loại bỏ chúng
-
VÌ SAO NÊN TẠO CHILD THEME VÀ CÁCH TẠO
-
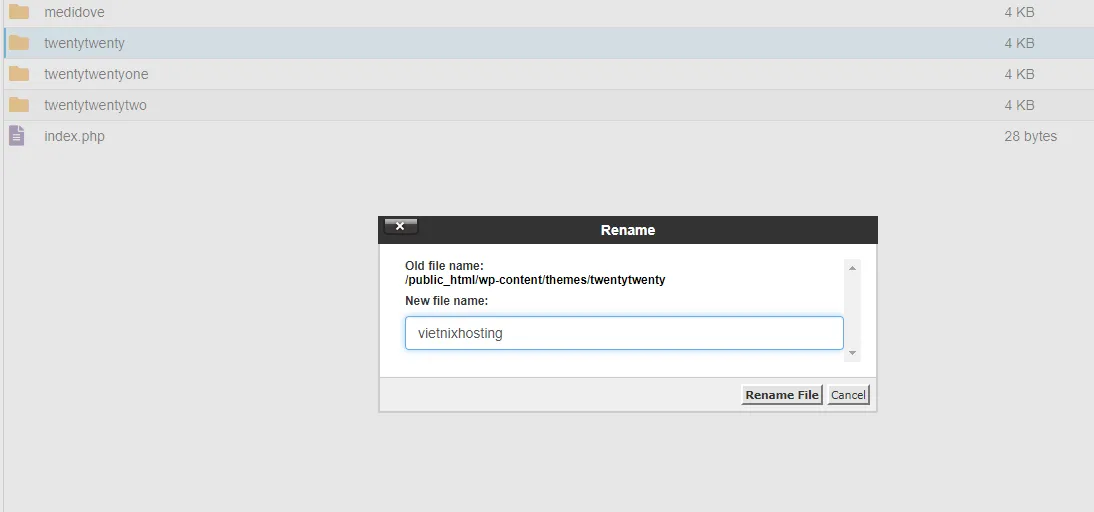
Đổi tên theme WordPress cực kỳ đơn giản
-
Perfex CRM – Phần Mềm Quản Trị Khách Hàng mã nguồn mở Việt Hóa