Check Hướng dẫn 3 cách chèn Google Maps vào website WordPress
Vị trí trên Google Maps không chỉ hỗ trợ người dùng thuận tiện hơn trong việc tìm kiếm và di chuyển tới địa điểm cửa hàng hoặc doanh nghiệp của bạn. Đồng thời, việc cập nhật chính xác vị trí của bạn trên Google Maps cũng giúp trang website tăng uy tín với người dùng. Trong bài viết này, Mailinhwp.vn sẽ hướng dẫn bạn 3 cách chèn Google Map vào WordPress cực kỳ đơn giản.
Mục lục
Lý do cần chèn Google Maps vào website WordPress?
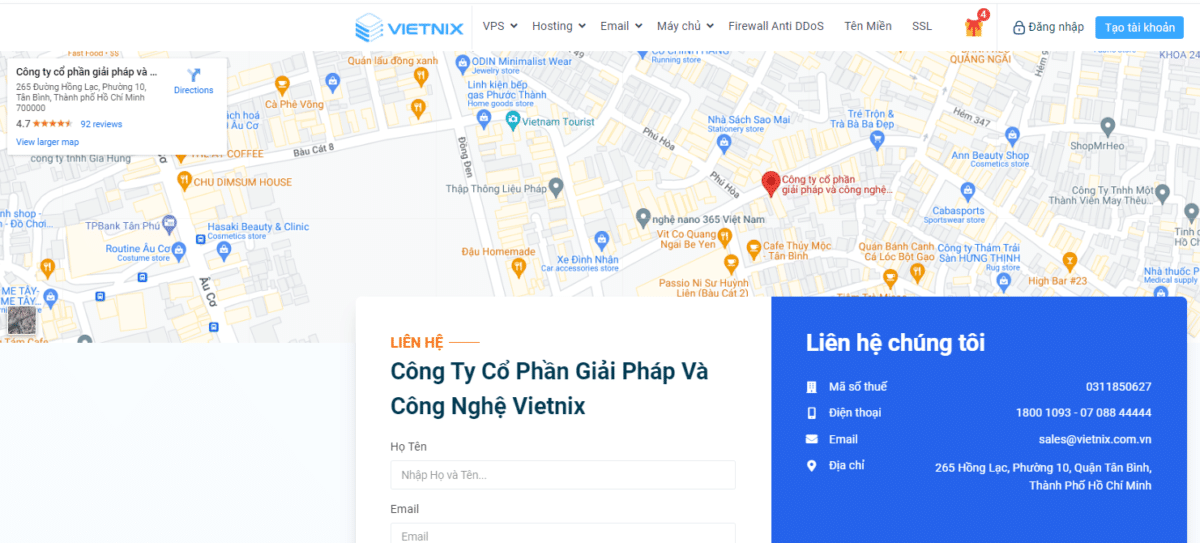
Bên cạnh việc cập nhật thông tin địa chỉ bằng văn bản ở cuối trang website, việc liên kết vị trí của doanh nghiệp với Google Maps sẽ tạo nên thiện cảm nhiều hơn cho người dùng.

Sau đây, hãy cùng Mailinhwp.vn hiểu hiểu rõ hơn lý do tại sao nên chèn Google Maps vào website WordPress:
- Có tính tương tác cao: Chèn bản đồ vào website giúp người dùng có thể dễ dàng tìm kiếm vị trí doanh nghiệp của bạn. Đồng thời, việc này cũng giúp dễ dàng di chuyển tới điểm đến hơn thông qua Google Maps.
- Làm nổi bật vị trí: Dòng địa chỉ sẽ không bắt mắt bằng hình ảnh bản đồ thực tế. Bên cạnh đó, sử dụng bản đồ trên website cũng giúp nổi bật vị trí của cửa hàng, hoặc chuỗi cửa hàng của bạn hơn so với những địa điểm khác.
- Dễ dàng sử dụng: Người dùng có thể dễ dàng dùng bản đồ trên điện thoại. Vừa có thể lưu lại vị trí, vừa có thể bật hướng dẫn chỉ đường một cách dễ dàng hơn.
- Tăng thứ hạng SEO cho doanh nghiệp: Việc chèn Google Maps vào website WordPress là một trong những tiêu chí SEO Local cho website. Việc này sẽ hỗ trợ việc đẩy website của bạn lên thứ hạng tìm kiếm cao hơn trong khu vực đó (địa chỉ sẽ hiển thị bên góc phải trên giao diện PC và trên đầu ở giao diện mobile).
- Khẳng định uy tín thương hiệu: Website có địa chỉ rõ ràng giúp tăng mức độ uy tín, đáng tin cậy hơnn trong mắt người dùng.
Hướng dẫn tạo Google Maps API Key sử dụng cho Google Maps
Để chèn Google Maps vào website WordPress thành công, trước tiên bạn cần phải có Google API. Hãy cùng Mailinhwp.vn tìm hiểu rõ hơn về các bước tạo Google API theo tên miền riêng của doanh nghiệp nhé!
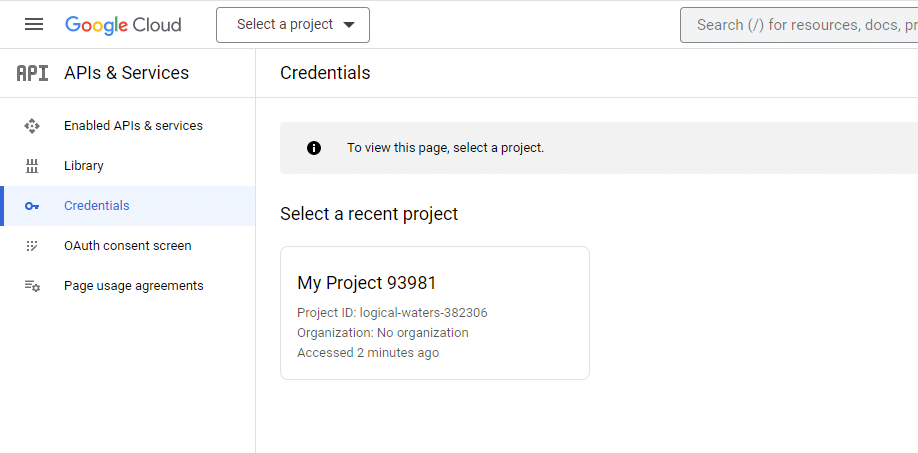
Bước 1: Truy cập vào API Console theo đường link: https://console.developers.google.com/
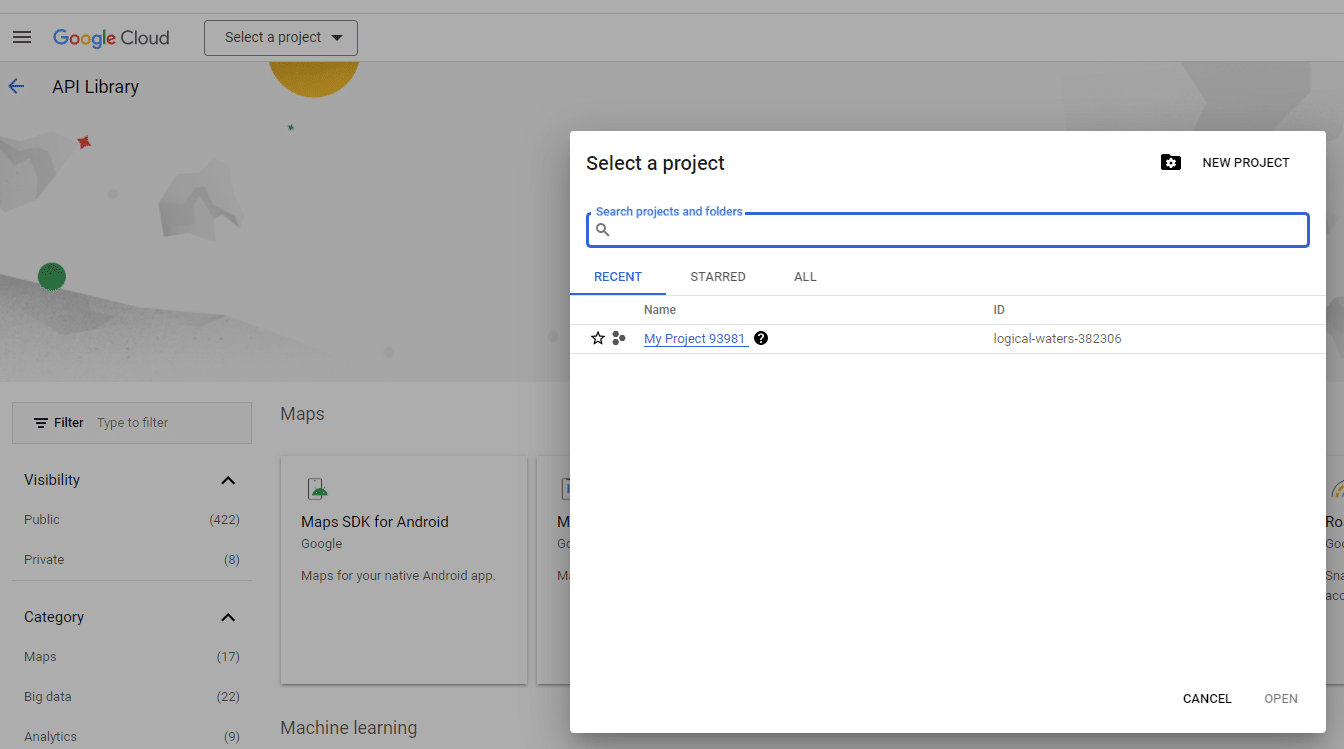
Bước 2: Tạo một dự án mới bằng việc chọn mục Select a project. Với một project bạn có thể tạo nhiều API khác nhau. Đồng thời, một API cũng có thể được sử dụng cho nhiều website khác nhau.

Bước 3: Điền các thông tin theo yêu cầu và ấn Create.

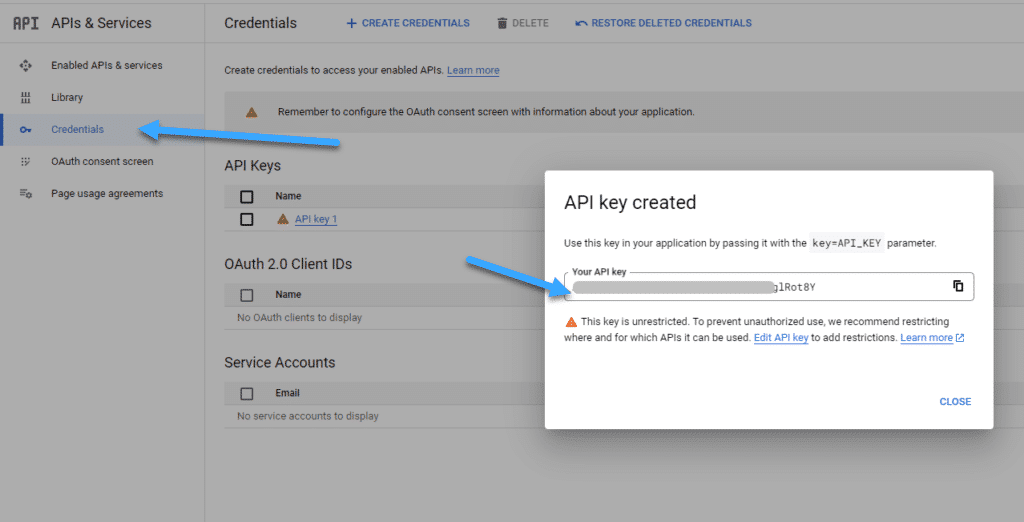
Bước 4: Bạn vào lại dự án vừa tạo, chọn Credentials > Create Credentials > API Key.
Bước 5: Tại ô Your API key xuất hiện API Key bạn cần. Nhưng lưu ý rằng, đừng nên chia sẻ API Key với bất kì ai khác bởi API Key liên kết với tài khoản của bạn. Ngoài ra, bạn cũng có thể thiết lập an toàn bằng cách kích chọn Restrict Keys để thiết lập khóa bảo mật.

Bước 6: Đặt tên để nhận biết API này được dùng cho website hay ứng dụng nào. Sau đó, tích vào ô Http referrers (web sites). Và nhập tên miền của bạn theo dạng *.your-domain.com/* và http://your-domain.com/*. Và cuối cùng là chọn Save để hoàn tất và lưu thông tin.
Bước 7: Kích chọn Library và chọn Enable các thư viện cho phép API được sử dụng, bao gồm:
- Google Maps JavaScript API.
- Google Maps Directions API.
- Google Maps Embed API.
- Google Maps Geocoding API.
- Google Places API Web Service.
Bước 8: Bạn ấn quay lại tab Dashboard để kiểm tra tình trạng API và thư viện đã enable chưa là có thể kết thúc quy trình thiết lập Google Maps API.
Ba cách chèn Google Maps vào Website WordPress
Nếu bạn vẫn còn đang loay hoay tìm cách chèn Google Maps vào website WordPress thì hãy khám phá ngay 3 cách chèn bản đồ vào website sau đây:
1. Chèn Google Maps bằng plugin WordPress
Một số plugin WordPress mà bạn có thể sử dụng để chèn Google Maps vào website là:
- WP Google Maps: Bạn có thể chọn chèn bản đồ thông qua shortcode. Lựa chọn plugin này vừa giúp bạn thiết kế lại maps marker một cách dễ dàng, vừa giúp website dễ dàng tích hợp với các plugin cache, CDN khác.
- WD Google Maps: Đây cũng là một sự lựa chọn tuyệt vời giúp bạn thêm Google Maps vào WordPress. Plugin này cũng giúp bản đồ được thêm vào thân thiện hơn với các thiết bị khác.
- Google Maps Widget: Một plugin giúp thêm bản đồ dưới dạng thumbnail. Với dạng bản đồ này, bạn hoàn toàn có thể thoải mái chèn vào sidebar hay footer một cách dễ dàng.
Chèn Google Maps bằng plugin WordPress rất đa dạng, bạn có thể trải nghiệm các plugin trên để tìm được công cụ thích hợp nhất. Sau đây là các bước chèn Google Maps bằng plugin WordPress:
Bước 1: Thêm plugin vào WordPress
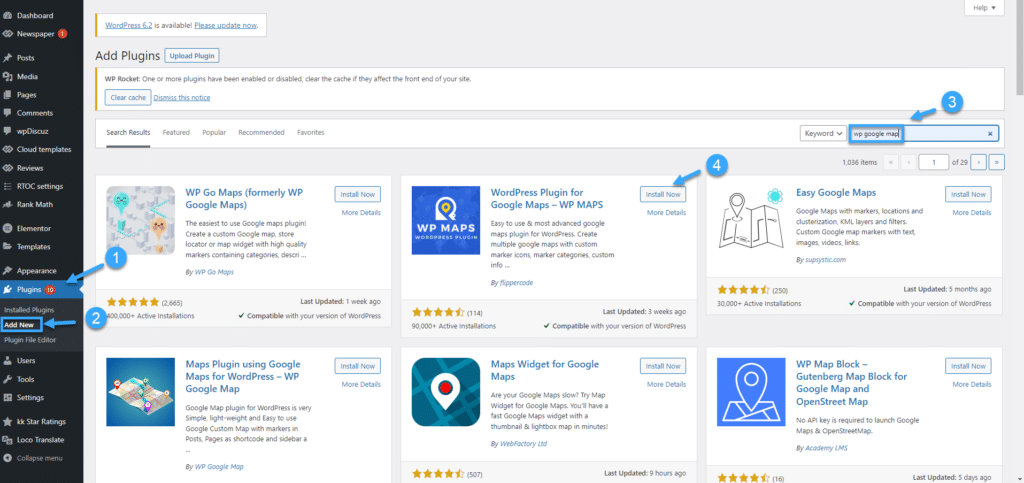
Đầu tiên, bạn kích chọn mục Plugins > Add New. Sau đó tìm kiếm plugin WP Google Maps và nhấn Install Now để cài đặt. Sau khi cài thành công, nếu bạn thấy thanh công cụ sẽ có tab Maps thì có nghĩa là đã cài đặt được Google Maps trên trang của bạn.

Bước 2: Thiết lập vị trí
Dán API Key đã lấy được theo phần trên vào ô yêu cầu. Để điều chỉnh vị trí, bạn nhấn chọn Edit bên dưới tên map. Plugin sẽ hỏi bạn muốn sử dụng nền tảng nào cho bản đồ, hãy chọn Google Maps. Tiếp theo hãy thiết lập các thông số sau:
- Map Types: Chọn Classic Roadmaps.
- Markers: Bạn có thể lựa chọn tự động vị trí dựa theo tọa độ GPS hoặc tự đánh dấu trên bản đồ
- Animation: Bạn có thể điều chỉnh các hiệu ứng theo mong muốn.
Bước 3: Hoàn tất
Sau khi hoàn tất các chỉnh sửa, hãy chọn Save Market > Save Map để lưu giữ toàn bộ thao tác chỉnh sửa.
2. Chèn Google Maps vào website WordPress bằng Embed
Sau đây, Mailinhwp.vn sẽ hướng dẫn bạn cách chèn Google Maps bằng Embed:
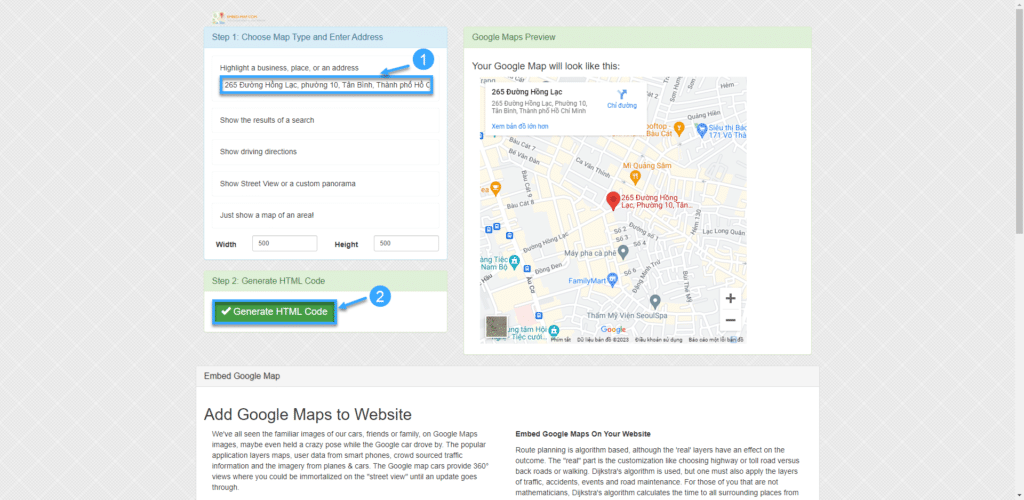
- Bước 1: Truy cập Embed Google Map theo link: https://www.embed-map.com/. Sau đó nhập địa chỉ vào mục Enter Your Address.
- Bước 2: Chọn Get HTML – Code để tạo code HTML code snippet của Maps.
- Bước 3: Copy đoạn code trên, sau đó quay lại phần WordPress Dashboard. Mở trình soạn thảo bài viết, ở phần text dán đoạn code vào và lưu thay đổi.
- Bước 4: Kiểm tra website đã có Google Maps chưa và có lỗi gì không để chỉnh sửa kịp thời.

3. Chèn Google Maps bằng WordPress Theme
Hiện nay, có nhiều mẫu themes WordPress có sẵn tích hợp Google Maps. Bạn có thể chọn lựa những mẫu themes phù hợp cài đặt Google Maps trên website mà không cần cài plugin hay HTML code.
Những mẫu themes có sẵn sẽ có giá thành cao hơn việc tự thiết kế nhưng lại được tích hợp với nhiều tính năng hữu dụng và vô cùng tiện lợi. Trong đó nổi bật có thể kể đến theme Divi. Bạn chỉ cần nhập mã API, và mẫu themes đó sẽ hoàn thành nốt phần còn lại.
Lời kết
Trên đây là thông tin về việc chèn Google Maps vào website WordPress. Hy vọng bạn có thể áp dụng thành công cho trang web của mình để hiển thị vị trí doanh nghiệp trên bản đồ. Đừng quên chia sẻ bài viết tới những quản trị viên web khác nhé.
Bài viết cùng chủ đề:
-
Top 10 website mua theme WordPress uy tín, giá rẻ, chất lượng
-
Cách thêm số lượng bài đăng bất kỳ trong WordPress loop đơn giản
-
2 cách thêm biểu tượng file đính kèm WordPress
-
Hướng dẫn cách sửa lỗi link zalo.me/{sđt} trên website
-
Chi tiết cách kiểm tra mã độc WordPress và loại bỏ chúng
-
VÌ SAO NÊN TẠO CHILD THEME VÀ CÁCH TẠO
-
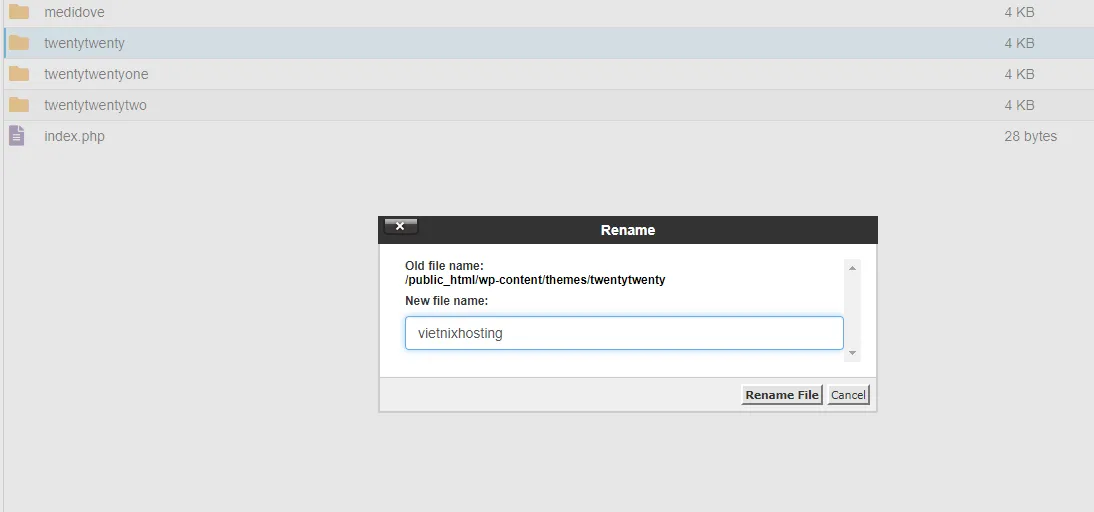
Đổi tên theme WordPress cực kỳ đơn giản
-
Perfex CRM – Phần Mềm Quản Trị Khách Hàng mã nguồn mở Việt Hóa