Làm thế nào để Grayscale hình ảnh trong WordPress
Bạn đang tự hỏi liệu có cách nào để tự động chuyển đổi Grayscale hình ảnh trong WordPress khi bạn tải chúng lên không? Trong bài viết này, MailinhWP.vn sẽ giúp bạn Grayscale hình ảnh – chuyển thành ảnh xám mà không cần thông qua bất kỳ công cụ chỉnh ảnh nào. Đặc biệt là chất lượng hình ảnh không đổi, dung lượng thấp và cực tốt để tối ưu website.
Khi nào bạn nên sử dụng Grayscale hình ảnh trong WordPress?
Grayscale hình ảnh chỉ chứa thông tin về lượng ánh sáng trong hình ảnh. Màu sắc của hình ảnh chỉ hiển thị các sắc thái xám khác nhau, dao động từ đen đến trắng.
Dưới một số tình huống, việc sử dụng Grayscale hình ảnh có thể mang lại lợi ích cho trang web WordPress của bạn. Ví dụ, bạn có thể sử dụng nó để cải thiện khả năng đọc của các đối tượng được hiển thị trong hình ảnh.
Mặt khác, Grayscale hình ảnh thường được sử dụng trong xử lý hình ảnh do kích thước nhỏ của chúng. Điều này cho phép các nhà phát triển thực hiện các thao tác phức tạp trong thời gian ngắn hơn.
Nói vậy, hãy xem cách bạn có thể chuyển đổi ảnh của mình sang Grayscale hình ảnh trong WordPress khi tải lên.
Chuyển đổi ảnh sang Grayscale khi tải lên trong WordPress
Khi thêm ảnh vào blog WordPress, bạn sẽ phải chỉnh sửa chúng trước khi tải lên bằng phần mềm chỉnh sửa ảnh như Photoshop và chuyển đổi hình ảnh màu sang Grayscale hình ảnh.
Nếu bạn có hàng trăm hoặc hàng nghìn ảnh để tải lên, thì việc chỉnh sửa từng hình ảnh một cách thủ công sẽ mất rất nhiều thời gian.
Tuy nhiên, bạn có thể tự động chuyển đổi chúng thành Grayscale hình ảnh khi tải lên. Để bắt đầu, bạn chỉ cần thêm code sau vào file functions.php của chủ đề của bạn:
add_filter('wp_generate_attachment_metadata','rb_bw_filter');
function rb_bw_filter($meta) {
$path = wp_upload_dir(); // get upload directory
$file = $path['basedir'].'/'.$meta['file']; // Get full size image
$files[] = $file; // Set up an array of image size urls
foreach ($meta['sizes'] as $size) {
$files[] = $path['path'].'/'.$size['file'];
}
foreach ($files as $file) { // iterate through each image size
// Convert image to grayscale credit to http://ottopress.com/2011/customizing-wordpress-images/
list($orig_w, $orig_h, $orig_type) = @getimagesize($file);
$image = wp_load_image($file);
imagefilter($image, IMG_FILTER_GRAYSCALE);
switch ($orig_type) {
case IMAGETYPE_GIF:
imagegif( $image, $file );
break;
case IMAGETYPE_PNG:
imagepng( $image, $file );
break;
case IMAGETYPE_JPEG:
imagejpeg( $image, $file );
break;
}
}
return $meta;
}Một cách đơn giản để thêm code vào tệp theme là sử dụng plugin WPCode cho WordPress. Đây là một plugin miễn phí giúp bạn chạy các đoạn code mà không cần chỉnh sửa tệp function.php của theme thủ công.
Lưu ý: Phiên bản miễn phí của WPCode cung cấp đầy đủ những gì bạn cần để dễ dàng thêm code tùy chỉnh vào WordPress. Đối với các tính năng nâng cao hơn như thư viện đoạn code riêng tư trên đám mây, đoạn code được lên lịch, pixel chuyển đổi và nhiều hơn nữa, bạn có thể nâng cấp lên WPCode Pro.
Đầu tiên, bạn cần tải xuống và cài đặt plugin WPCode miễn phí trên trang web của bạn. Nếu bạn cần trợ giúp, hãy làm theo hướng dẫn của MailinhWP.vn về cách cài đặt plugin WordPress.
Sau khi kích hoạt, bạn có thể điều hướng đến Code Snippets > + Add New từ bảng điều khiển WordPress của bạn.

Tiếp theo, hãy nhập tên cho đoạn code của bạn và dán code ở trên vào khu vực “Code Preview”.
Bạn cũng cần chọn “PHP Snippet” làm loại code từ menu dropdown bên phải.

Sau khi nhập mã, bạn có thể cuộn xuống phần “Insertion”.
Ở đây, bạn có thể để chọn tùy chọn “Auto Insert”. Điều này sẽ tự động chèn và thực thi code cho bạn.

Cuối cùng, quay trở lại đầu trang màn hình và chuyển công tắc sang “Activate” và nhấp vào nút “Save Snippet”.

Tiếp theo, bạn có thể kiểm tra code bằng cách chỉnh sửa hoặc thêm trang mới. Khi bạn đang trong trình chỉnh sửa WordPress, hãy nhấp vào nút “+” và thêm một khối Hình ảnh.
Bây giờ bạn có thể tải lên bất kỳ hình ảnh nào trên trang web WordPress của bạn và nó sẽ tự động chuyển đổi thành ảnh đã Grayscale.

Lời kết
MailinhWP.vn hy vọng bài viết này đã giúp bạn tìm hiểu về Grayscale và cách để Grayscale hình ảnh trong WordPress. Bạn cũng có thể xem hướng dẫn của MailinhWP.vn về cách tối ưu hóa hình ảnh website chất lượng và chuyên gia của MailinhWP.vn hướng dẫn cách khắc phục lỗi HTTP Error khi upload ảnh WordPress.
Bài viết cùng chủ đề:
-
Top 10 website mua theme WordPress uy tín, giá rẻ, chất lượng
-
Cách thêm số lượng bài đăng bất kỳ trong WordPress loop đơn giản
-
2 cách thêm biểu tượng file đính kèm WordPress
-
Hướng dẫn cách sửa lỗi link zalo.me/{sđt} trên website
-
Chi tiết cách kiểm tra mã độc WordPress và loại bỏ chúng
-
VÌ SAO NÊN TẠO CHILD THEME VÀ CÁCH TẠO
-
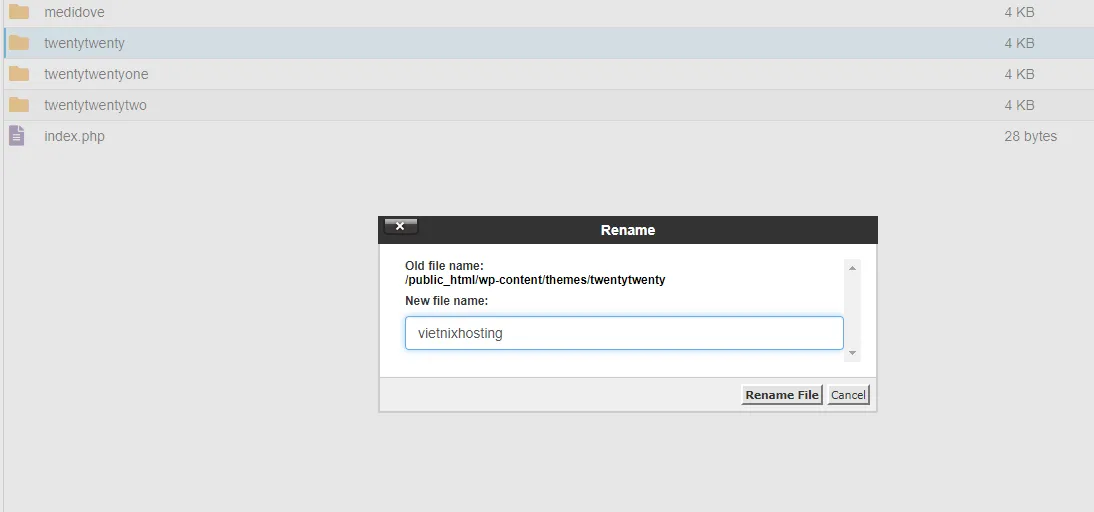
Đổi tên theme WordPress cực kỳ đơn giản
-
Perfex CRM – Phần Mềm Quản Trị Khách Hàng mã nguồn mở Việt Hóa